플러터(Flutter) 실행 시 'No Connected Device Found' 문제가 발생했습니다.

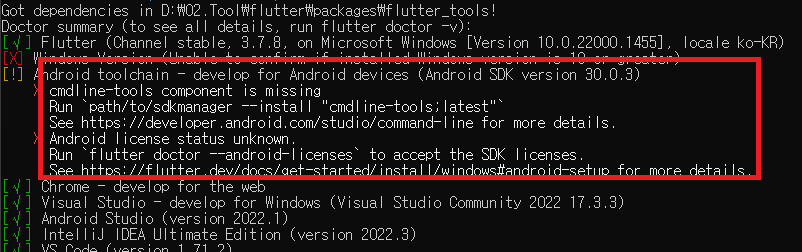
내용을 확인하면 연결할 수 있는 Devices를 찾을 수 없다고 합니다. ADB 실행 시 잘되던 게 안 되는 겁니다. 그래서 문제를 해결하기 위해서 하나씩 확인해 보겠습니다.

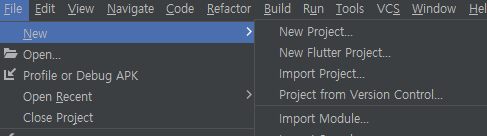
먼저 SDK 설정을 확인해 보겠습니다. File에서 'Project Structure'를 선택합니다.

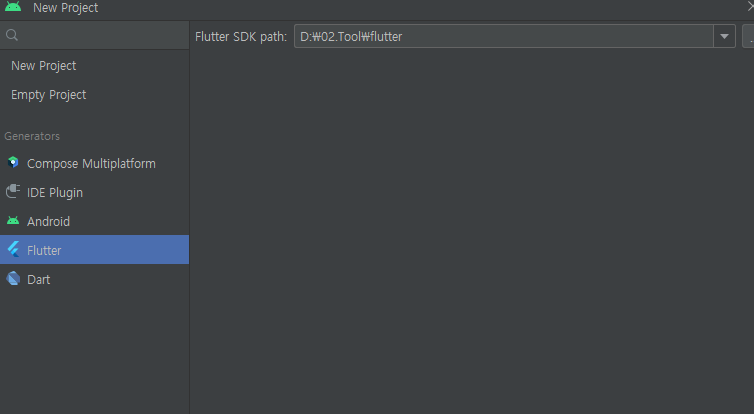
Project 항목에서 SDK를 선택합니다. ADB에 설정된 SDK를 선택하고 저장을 클릭합니다. 정상적이라면 플러터(Flutter) 컴파일이 실행됩니다. 그런데 안 되는 경우가 있습니다.

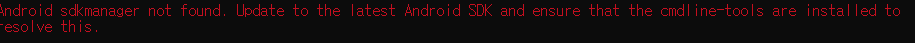
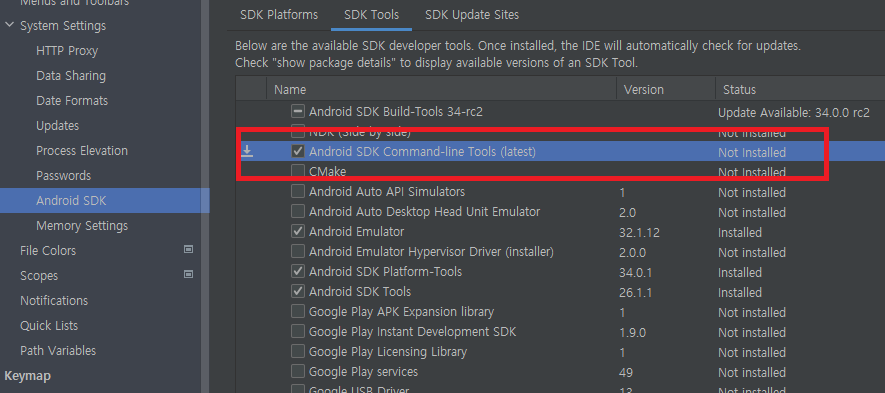
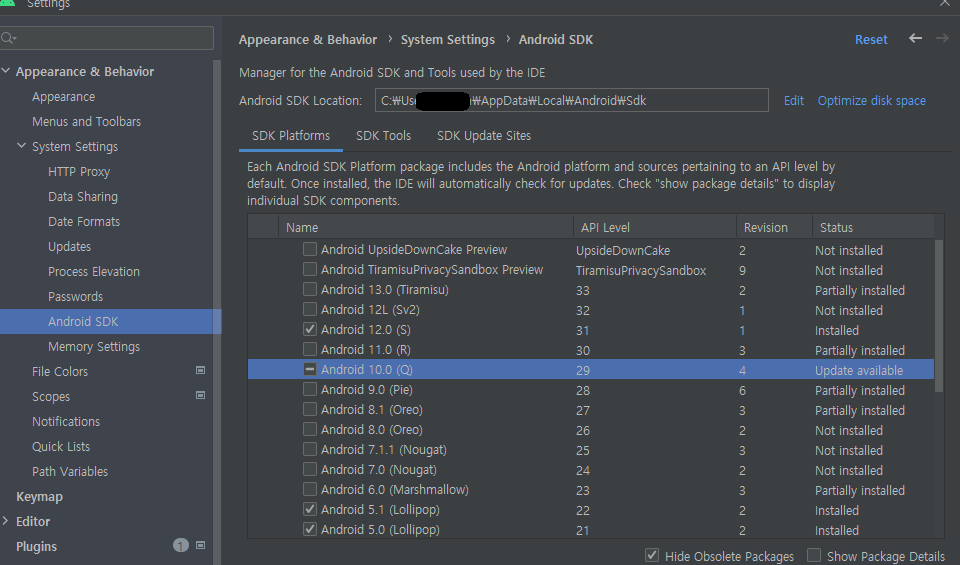
'setting' 메뉴에서 Android SDK 항목을 선택하면 선택한 SDK 업데이트가 필요한 경우가 있습니다. SDK 확인하면, 체크가 아닌 업데이트(Update Available)로 변경되어 있습니다.

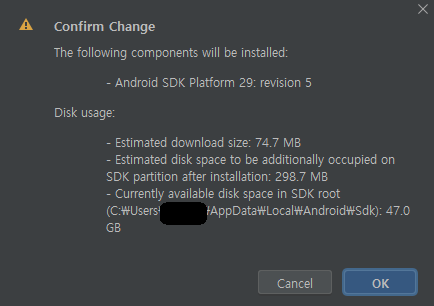
SDK를 선택하면 체크되면서 업데이트를 준비하게 됩니다. 'Apply' 버튼을 클릭합니다.


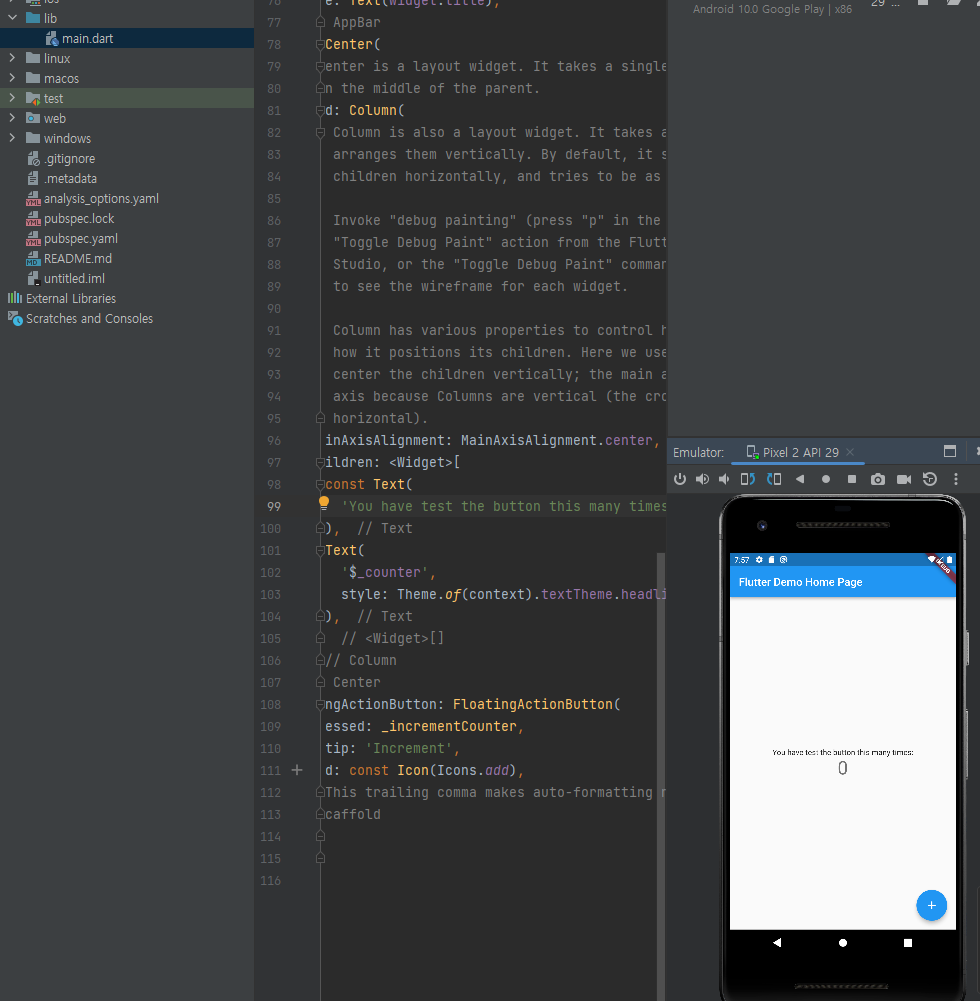
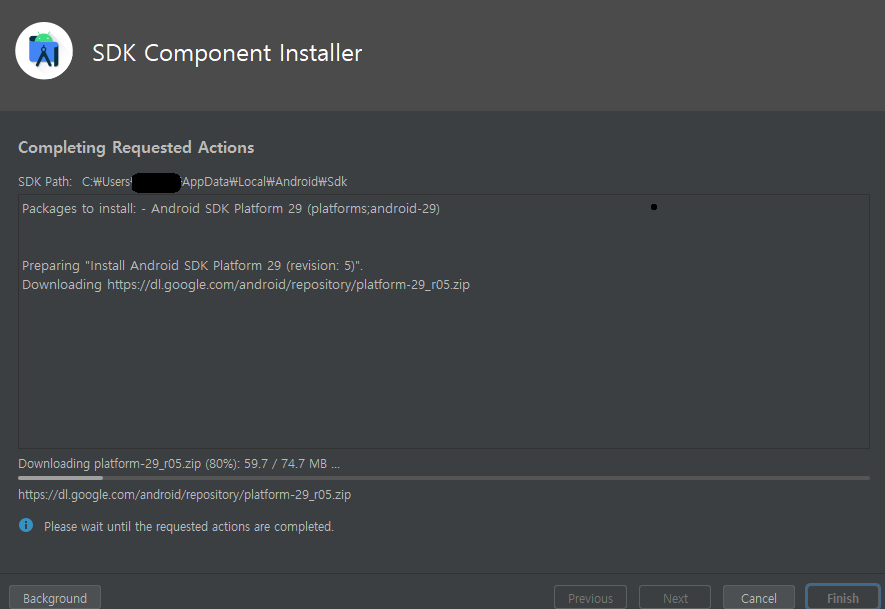
SDK 업데이트를 진행하면, 정상적으로 SDK가 체크되어 있습니다. Android Studio를 재실행하고 플러터(Flutter) 컴파일을 진행하면 정상적으로 ADB가 실행됩니다. 감사합니다.

'IT 나라 > IT 정보' 카테고리의 다른 글
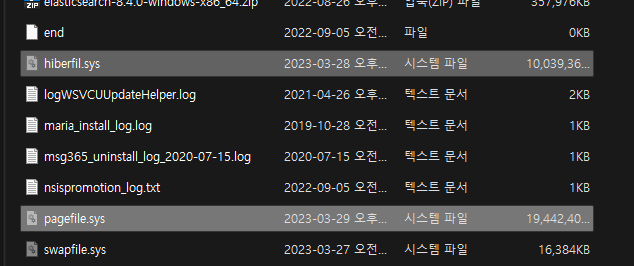
| Windows C드라이브 용량 줄이기 hibefil 파일 pagefile 파일 삭제 방법 (0) | 2023.04.03 |
|---|---|
| Windows 플러터(Flutter) 설치 및 실행 방법 (0) | 2023.03.30 |
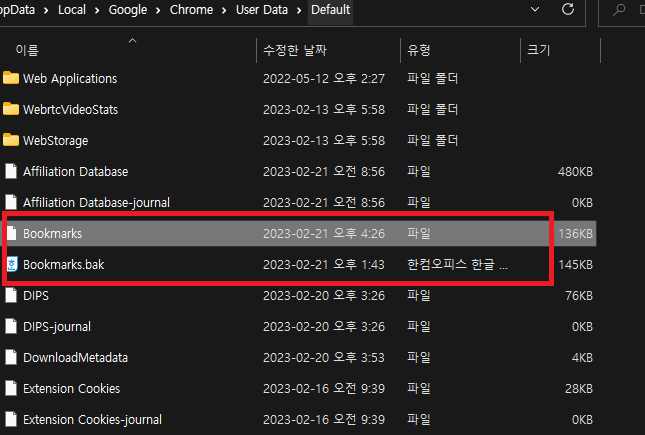
| 크롬 즐겨찾기 및 북마크 백업 및 삭제 관리 방법 (0) | 2023.02.24 |
| 크롬 티스토리 HTTP ERROR 400 오류 해결 방법 (0) | 2023.02.22 |
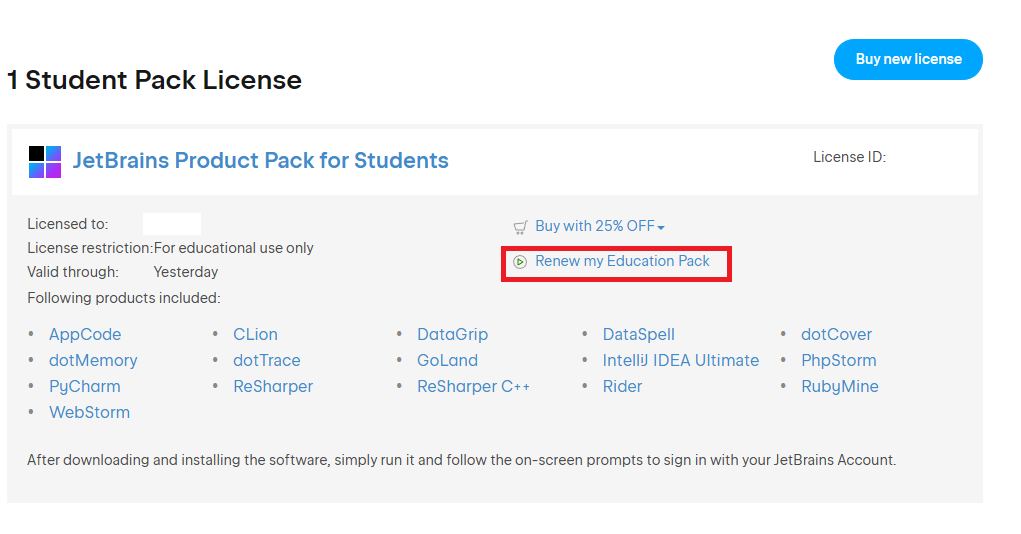
| JetBrains IntelliJ 교육용 라이선스 갱신 방법 (0) | 2023.01.05 |