
오늘은 코틀린(Kotlin)을 사용해서 캘러리 뷰 이미지 클릭 이벤트에 대해서 알아보겠습니다.
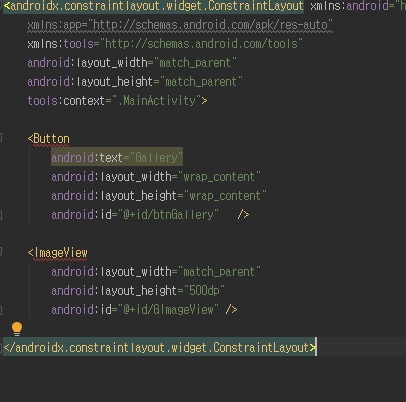
먼저 layout을 변경하기 위해서 mainActivity.xml을 클릭합니다.

<Button
android:text="Gallery"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/btnGallery" />
<ImageView
android:layout_width="match_parent"
android:layout_height="500dp"
android:id="@+id/GImageView" />갤러리를 호출하기 위한 Button과 선택한 이미지를 출력하기 위한 ImageView를 선언합니다.
ImageView 크기는 원하는 크기로 설정하면 됩니다.

빌드하면 GALLERY BUTTON만 확인할 수 있습니다.
이제 MainActivity에서 버튼 이벤트를 생성해서 갤러리 호출 이벤트 연결이 필요합니다.

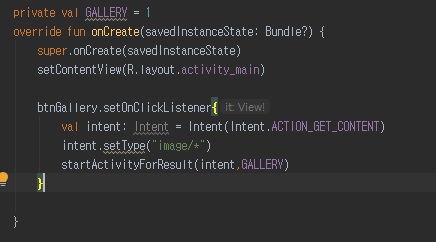
private val GALLERY = 1
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
btnGallery.setOnClickListener{
val intent: Intent = Intent(Intent.ACTION_GET_CONTENT)
intent.setType("image/*")
startActivityForResult(intent,GALLERY)
}
}전역 변수로 GALLERY = 1로 정의해주세요.
Intent 갤러리 타입은 1이기 때문에 편하게 사용하기 위해서 정의하는 겁니다.
layout에서 선언한 button에 setOnClickListener 이벤트를 연결합니다.
갤러리는 Intent를 사용해서 호출합니다.
전체 이미지를 확인하기 위해서 "Image/*"로 정의합니다.

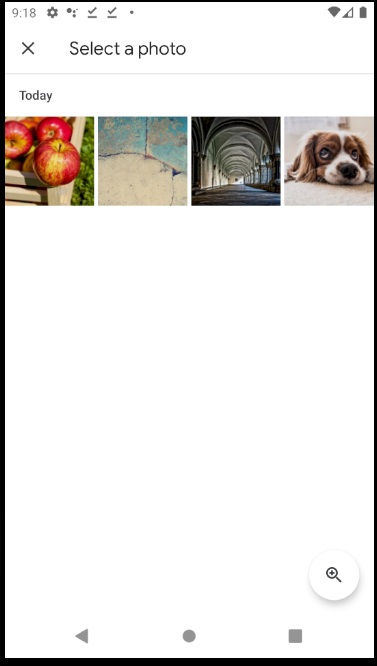
코드 작성 후 빌드하면 button 클릭 시 갤러리 화면을 확인할 수 있습니다.
이제 갤러리 이미지에서 이벤트를 연결하겠습니다.

@Override
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) {
super.onActivityResult(requestCode, resultCode, data)
if( resultCode == Activity.RESULT_OK){
if( requestCode == GALLERY)
{
var ImnageData: Uri? = data?.data
Toast.makeText(this,ImnageData.toString(), Toast.LENGTH_SHORT ).show()
try {
val bitmap = MediaStore.Images.Media.getBitmap(contentResolver, ImnageData)
GImageView.setImageBitmap(bitmap)
}
catch (e:Exception)
{
e.printStackTrace()
}
}
}
}onActivityResult 함수를 override 해줍니다.
onActivityResult 함수는 호출된 Activity 이벤트를 확인할 수 있습니다.
resultCode는 Activity 완료 이벤트를 확인할 수 있습니다.
requestCode는 호출 Code를 확인할 수 있습니다.
data에서는 현재 클릭한 Object URL 경로 확인이 가능합니다.
MediaStore 객체를 사용해서 URL 경로에 이미지를 Bitmap로 변경합니다.
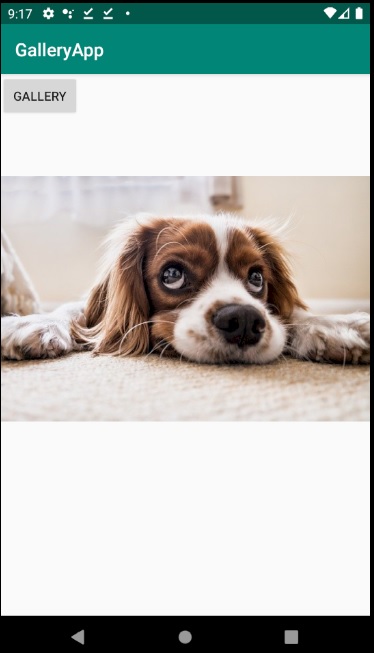
마지막으로 Layout에 정의된 GImageView 객체에 setImageBitmap를 사용해서 BitMap을 출력합니다.

출력 결과 선택한 이미지를 ImageView에서 확인할 수 있습니다.
Intent를 사용해서 간단하게 갤러리 이미지를 확인할 수 있지만,
갤러리 뷰를 마음대로 조절할 수 없기 때문에 디바이스 종속적으로 사용만 가능합니다.
상기 기능은 갤러리에서 이미지를 선택할 경우 사용하면 매우 편리합니다.
감사합니다.
'IT 나라 > 코틀린(Kotlin)' 카테고리의 다른 글
| [ Kotlin ] 코틀린 안드로이드 카메라 원본 이미지 저장 방법 (0) | 2021.05.10 |
|---|---|
| [ Kotlin ] 코틀린 안드로이드 카메라 이벤트 이미지 뷰 연결하기 (0) | 2021.05.07 |
| [ Kotlin ] 코틀린 android 함수 형식 (0) | 2021.04.08 |
| [ Kotlin ] 코틀린 android 중첩 클래스(nested Class) (0) | 2021.03.24 |
| [ Kotlin ] 코틀린 android Sealed Class 사용법 (0) | 2021.03.23 |