오늘은 안드로이드 코틀린을 사용하여 인트로화면을 만들어보겠습니다.
먼저 프로젝트를 Empry Views Activity로 생성해주세요. 프로젝트 설정은 자유롭게 진행해주시고, 프로젝트명은 소문자로 입력하면됩니다.

정상적으로 프로젝트가 생성되었다면, 빌드 후 안드로이드 스마트폰에 정상적으로 텍스트가 출력됩니다.

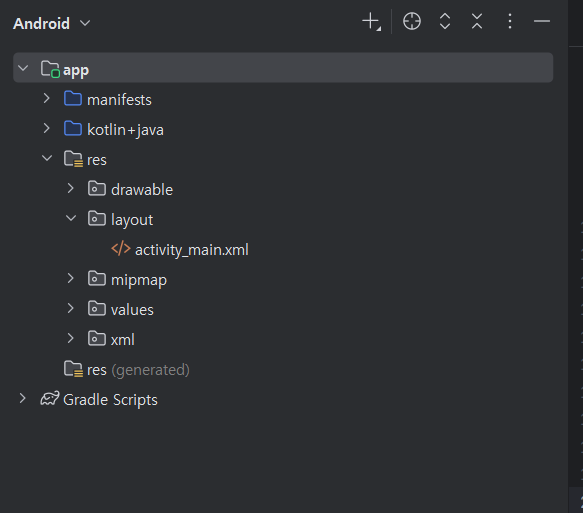
인트로 화면을 만들기 위해서 app->res->layout에서 프로젝트와 동일한 intromain.xml을 생성해주세요. 프로젝트 생성 시 Empty Activity를 선택하면 layout 폴더가 없습니다. 삭제 후 프로젝트를 다시 생성해주세요.

New를 선택하시고, Activity에서 Empty Views Activity를 실행하면 됩니다.

Activity Name에 intromain을 입력해주세요. 저장된 Activity 이름은 코드 수정에 사용됩니다.

정상적으로 파일이 생성되면 xml, kt파일이 생성됩니다.

인트로화면으로 전환하기 위해서 AndroidManifast.xml 파일에서 Activity 순서를 변경해줍니다.
".MainActivity", ".intromain" 이름을 변경하면 됩니다. 정상적으로 컴파일되면 intromain 화면이 먼저 출력됩니다.

인트로 화면을 검정색으로 설정했습니다. 정상적으로 화면이 잘 출력됩니다. 이제 마지막으로 인트로 화면에서 메인 화면으로 자동으로 이동할 수 있는 코드로 수정하겠습니다. intromain.kt로 이동해주세요.
class intromain : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
enableEdgeToEdge()
setContentView(R.layout.activity_intromain)
Handler(Looper.getMainLooper()).postDelayed({
val intent = Intent(this@intromain, MainActivity::class.java )
startActivity(intent)
finish()
}, 4000)
}
}AppCompatActivity 하단에 postDelayed를 사용해서 4초 대기 후 intromain 뷰 화면이 종료되는 코드를 추가합니다. 기존 코드는 삭제하고 위 코드와 동일하게 입력해주시면 됩니다.
코드 추가 후 빌드를 진행하면 intromain화면이 4초 후에 종료되면 main 뷰가 출력됩니다. intromain 다양한 이미지를 설정하면 더욱더 화려한 앱을 개발할 수 있습니다.