2025년 IT 트렌드는 인공지능, 양자 컴퓨팅, 공간 컴퓨팅, 에너지 효율적인 컴퓨팅 등 다양한 기술 발전을 중심으로 형성되고 있습니다. 이 트렌드들은 비즈니스 모델과 사회 전반에 큰 영향을 미칠 것으로 예상됩니다. 몇가지 주요 기술을 알아보겠습니다.
1. Agentic AI
- 개요: Agentic AI는 사용자가 설정한 목표를 달성하기 위해 독립적으로 계획하고 행동할 수 있는 자율형 AI입니다. 이는 다양한 AI 기술을 결합하여 기억, 계획, 환경 감지, 도구 사용 등을 통해 작업을 수행합니다.
- 비즈니스 혜택: 가상 인력으로서 인간의 작업을 보조하거나 증강시킬 수 있으며, 복잡한 기술 프로젝트나 고객 경험 자동화에 활용될 수 있습니다.
- 이슈: 강력한 안전 장치가 필요하며, 제공자와 사용자의 의도와 일치해야 합니다.
2. AI Governance Platforms
- 개요: AI 시스템의 법적, 윤리적, 운영적 성능을 관리하는 기술 솔루션입니다.
- 비즈니스 혜택: AI 시스템의 투명성과 책임성을 높여 조직의 신뢰성을 강화합니다.
- 이슈: 개인 정보 보호 문제와 데이터 사용 동의를 해결해야 합니다.
3. Spatial Computing
- 개요: 증강 현실(AR)과 가상 현실(VR)을 활용하여 물리적 세계를 디지털로 강화하는 기술입니다.
- 비즈니스 혜택: 게임, 교육, 전자상거래 등에서 몰입형 경험을 제공하며, 의료, 소매, 제조업 등에서 시각화 도구로 활용됩니다.
- 이슈: 고가의 장비, 복잡한 사용자 인터페이스, 데이터 보안 문제가 있습니다.
4. Energy-Efficient Computing
- 개요: 에너지 효율적인 아키텍처, 코드, 알고리즘, 하드웨어를 통해 지속 가능한 컴퓨팅을 실현하는 접근법입니다.
- 비즈니스 혜택: 탄소 발자국을 줄이고 법적, 상업적, 사회적 압박에 대응할 수 있습니다.
- 이슈: 새로운 하드웨어, 클라우드 서비스, 기술, 도구, 알고리즘 및 애플리케이션이 필요하며, 전환 비용이 높습니다.
5. Hybrid Computing
- 개요: 다양한 컴퓨팅, 저장소, 네트워크 메커니즘을 결합하여 계산 문제를 해결하는 기술입니다.
- 비즈니스 혜택: 고속, 효율적인 혁신 환경을 제공하며, AI 성능을 극대화하고, 자동화된 비즈니스 모델을 지원합니다.
- 이슈: 복잡한 기술로 인해 전문 기술이 필요하며, 보안 위험이 있습니다.
6. Quantum Computing and Quantum Security
- 개요: 양자 컴퓨팅은 기존 컴퓨팅보다 훨씬 빠른 연산을 가능하게 하며, 양자 보안은 양자 컴퓨팅의 보안 위협에 대응하기 위한 기술입니다.
- 비즈니스 혜택: 복잡한 문제 해결과 데이터 보안 강화가 가능합니다.
- 이슈: 양자 컴퓨팅의 상용화와 보안 기술의 발전이 필요합니다.
7. Generative AI Search
- 개요: 사용자의 질의에 대해 여러 온라인 소스를 요약하여 유니크한 답변을 제공하는 AI 기반 검색 기술입니다.
- 비즈니스 혜택: 전통적인 검색 엔진의 대체 가능성과 개인 AI 어시스턴트의 부상이 예상됩니다.
- 이슈: 데이터 소스와 정확성 문제를 해결해야 합니다.
8. Polyfunctional Robots
- 개요: 여러 작업을 수행할 수 있는 다기능 로봇입니다.
- 비즈니스 혜택: 효율성을 높이고 빠른 ROI를 제공하며, 인프라 변경 없이 빠르게 배치할 수 있습니다.
- 이슈: 가격과 최소 기능에 대한 표준화가 필요합니다.
9. Neurological Enhancement
- 개요: 뇌 활동을 읽고 해석하는 기술을 통해 인지 능력을 향상시키는 기술입니다.
- 비즈니스 혜택: 인간의 업무 능력 향상, 안전성 개선, 맞춤형 교육, 마케팅 혁신 등이 가능합니다.
- 이슈: 초기 비용이 높고, 침습적이며, 보안 문제가 있습니다.
10. Ambient Invisible Intelligence
- 개요: IoT와 AI를 결합하여 사용자와의 상호작용 없이 자동으로 작동하는 기술입니다.
- 비즈니스 혜택: 사용자 환경을 이해하고 그에 맞는 조치를 자동으로 취할 수 있습니다.
- 이슈: 기술 발전과 사용자 데이터 보호가 필요합니다.
2025년 IT 트렌드는 AI, 양자 컴퓨팅, 공간 컴퓨팅 등 다양한 기술 발전을 중심으로 형성되고 있습니다. 이러한 기술들은 비즈니스 모델과 사회 전반에 큰 영향을 미칠 것으로 예상되며, 조직들은 이러한 트렌드에 대응하여 혁신적인 전략을 수립해야 합니다. 또한, 기술 발전과 함께 개인 정보 보호와 보안 문제도 중요한 도전 과제로 남아 있습니다. 간단하게 기술 내용을 정리했지만, 다양한 AI 기술을 활용한 기술이 점점 발전하는 모습을 볼 수 있습니다. AI는 이젠 피할 수 없는 기술이라고 생각합니다.
'IT 나라 > IT 정보' 카테고리의 다른 글
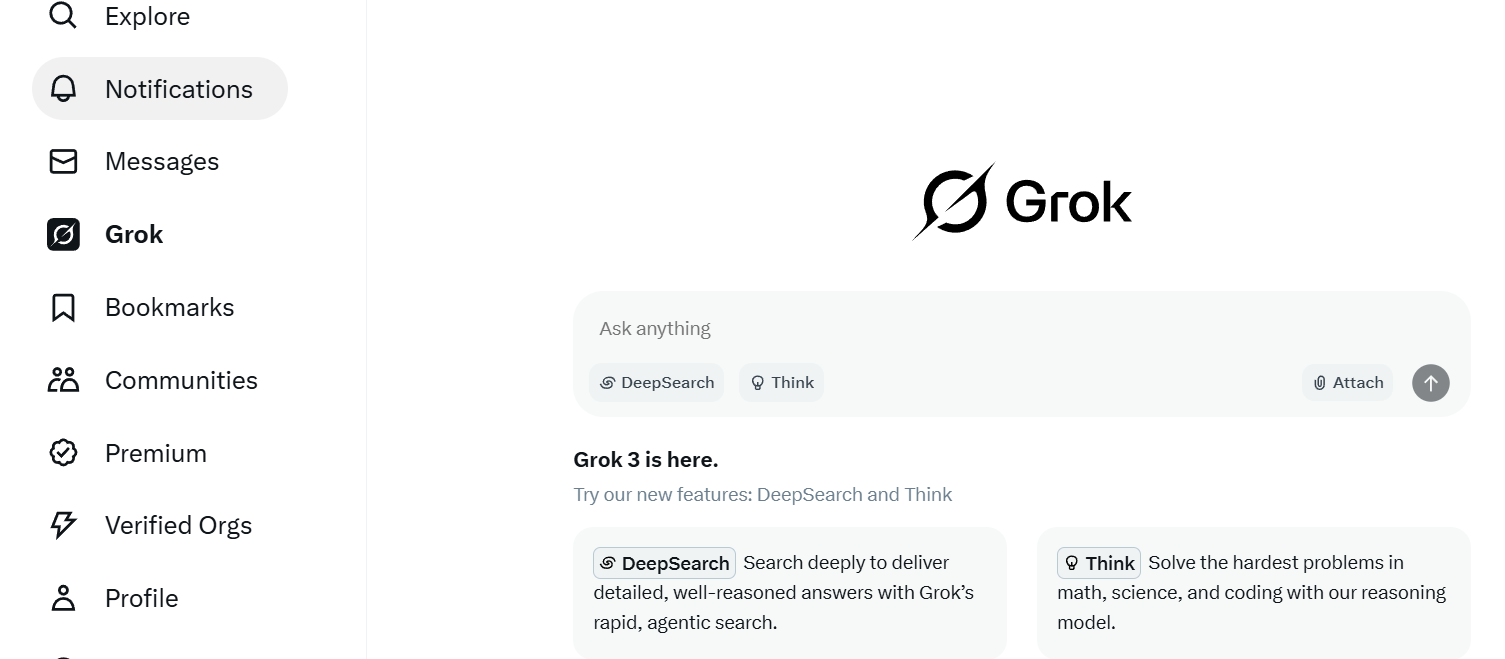
| 돈 벌 수 있는 AI 서비스 Grok3 무료로 사용하는 방법 (0) | 2025.03.07 |
|---|---|
| 검색엔진 최적화(SEO)를 적용하여 돈 벌수 있는 블로그 시작하자 (0) | 2025.03.06 |
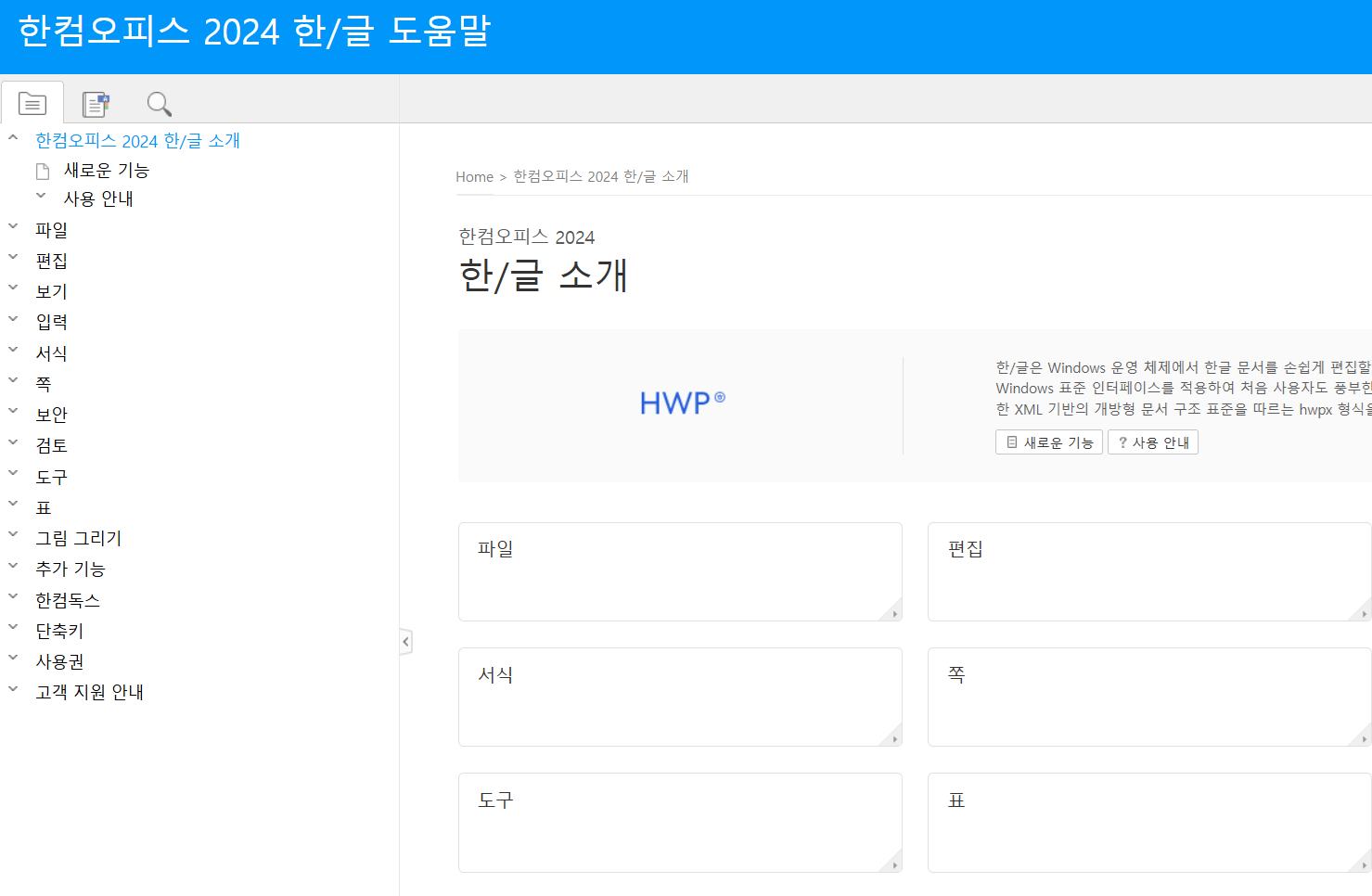
| 한글 2020, 한글 2022, 한글 2024 온라인 매뉴얼 도움말 (0) | 2025.01.14 |
| 닷홈 무료 홈페이지 템플릿 변경하는 방법 (0) | 2025.01.09 |
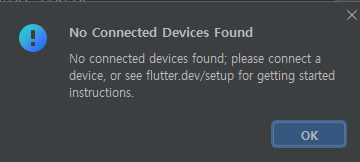
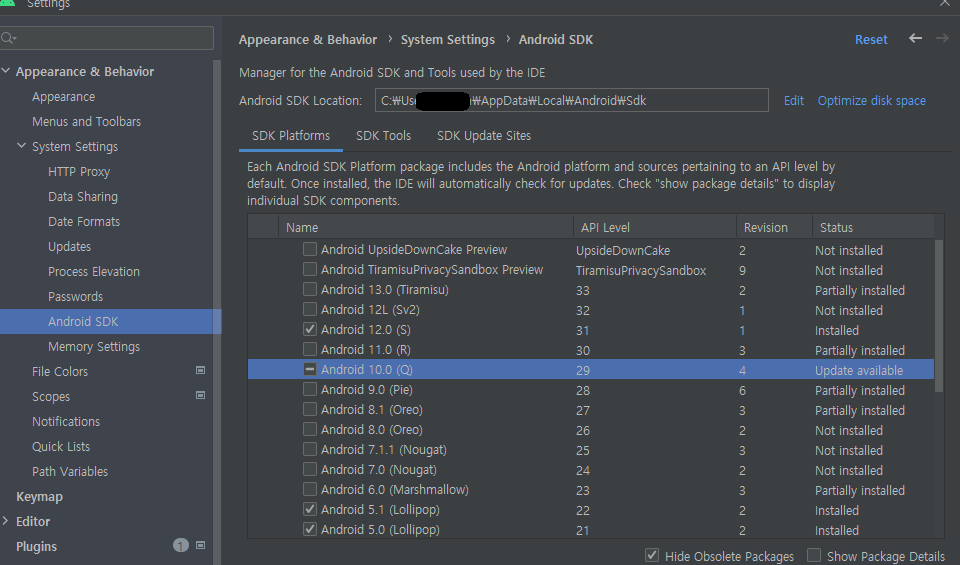
| 플러터(Flutter) No Connected Device Found 해결 (0) | 2023.04.10 |