클립보드를 사용한 다양한 프로그램 제어는 다양한 기능 지원으로 점점 간소화되고 있습니다. 오늘은 MFC 환경에서 자동으로 클립보드 상태 변경을 확인할 수 있는 OnClipboardUpdate 이벤트 설정에 대해서 알아보겠습니다. 클립보드를 사용하기 위해서는 Clipboard 함수를 사용해서 확인이 가능합니다. MFC에서는 이런 클립보드 상태 변경을 이벤트를 이용해서 확인 할 수 있습니다.

MFC 애플리케이션에서 대화상자기반 프로젝트를 생성합니다.

이벤트 창에서 WM_CLIPBOARDUPDATE 이벤트를 클릭해서 이벤트 함수를 생성합니다.

자동으로 생성된 이벤트를 확인할 수 있습니다. 빌드 후 실행하면 대화상자가 출력됩니다. 클립보드 이벤트를 발생하면 아무 반응이 없습니다. 아직 시스템 이벤트 리스너에 등록이 안되어 있어 이벤트를 확인할 수 없는 겁니다.
OnInitDialog() 함수로 이동해서 AddClipboardFormatListener()를 등록합니다.
https://learn.microsoft.com/en-us/windows/win32/api/winuser/nf-winuser-addclipboardformatlistener
AddClipboardFormatListener function (winuser.h) - Win32 apps
Places the given window in the system-maintained clipboard format listener list.
learn.microsoft.com

정상적으로 시스템 클립보드 리스너에 등록되면 자동으로 클립보드 이벤트 감지를 확인할 수 있습니다. 감사합니다.

'IT 나라 > 프로그램 이야기' 카테고리의 다른 글
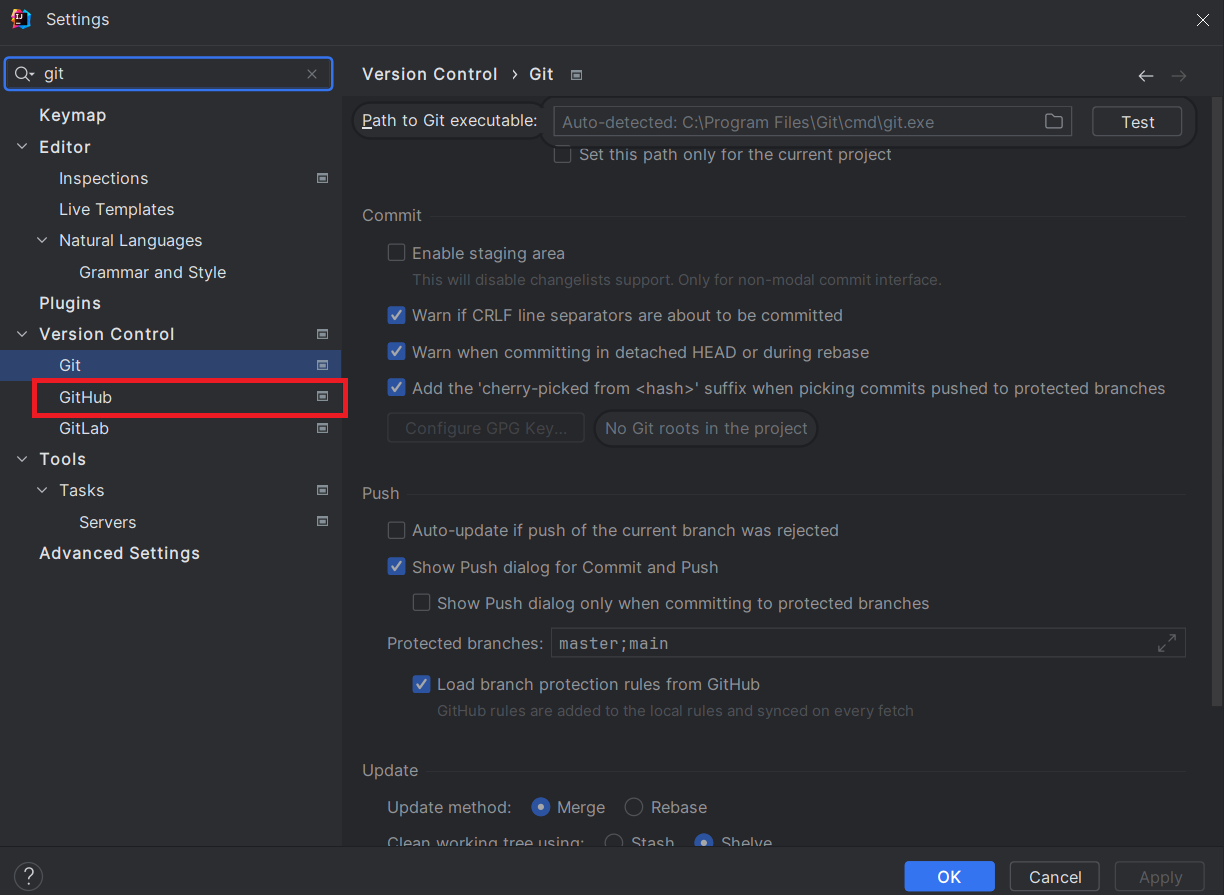
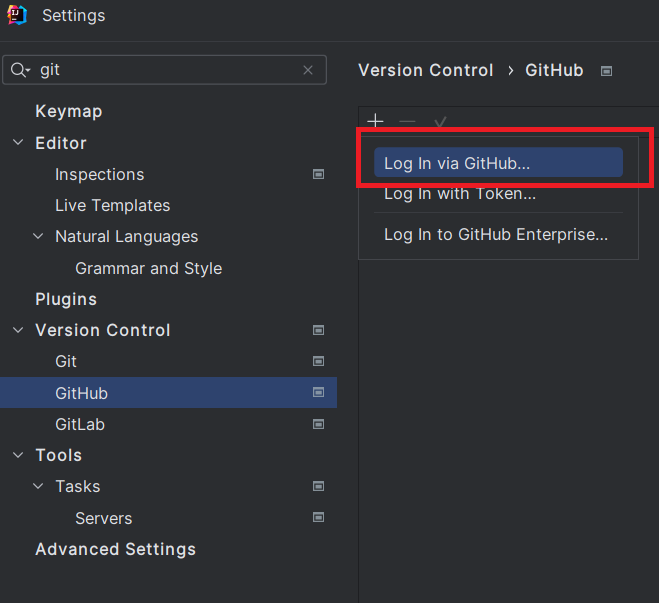
| [IntelliJ] IntelliJ에서 GitHub 계정 연동 방법 (0) | 2023.11.27 |
|---|---|
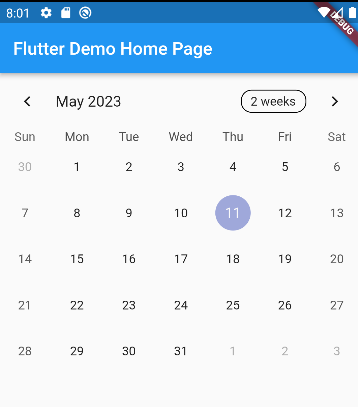
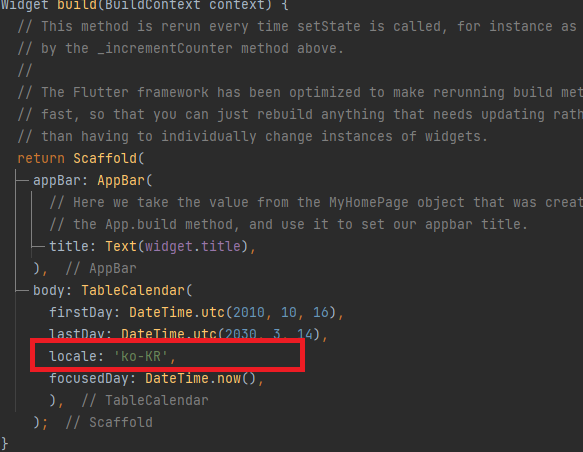
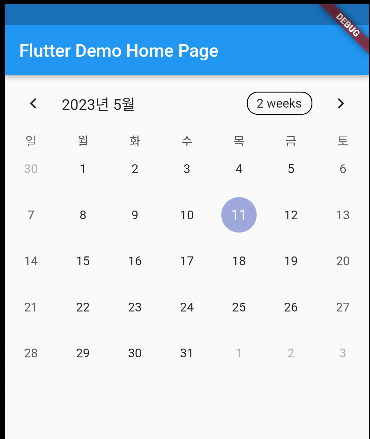
| 플러터(Flutter) TableCalendar 라이브러리 한글 변경 (0) | 2023.05.12 |
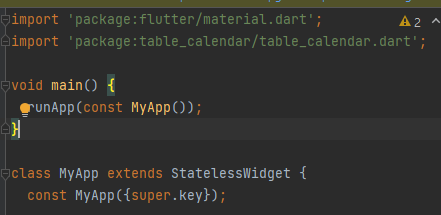
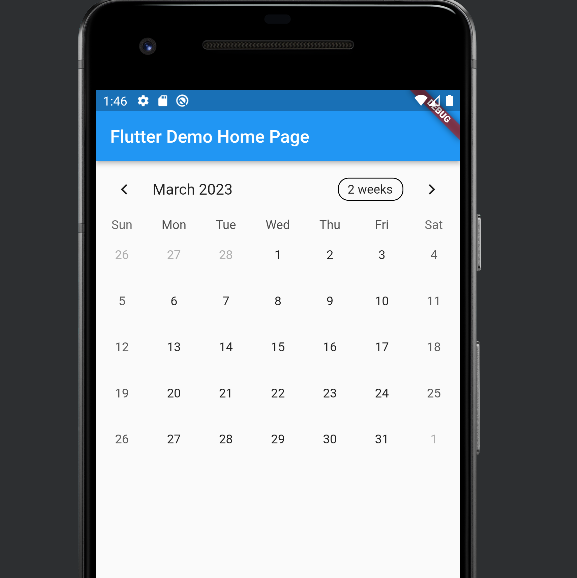
| 플러터(Flutter) TableCalendar 라이브러리를 활용한 달력 구현 (0) | 2023.04.12 |
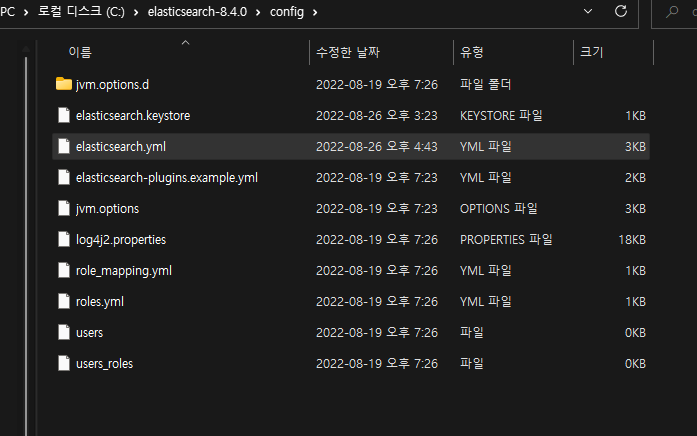
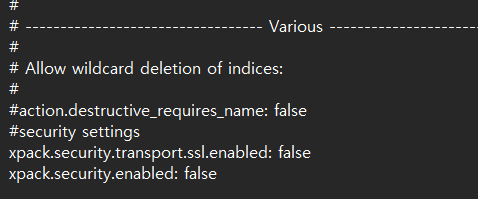
| 엘라스틱서치 Elastic Search 8.4 버전 Windows 설치 방법 (0) | 2022.08.30 |
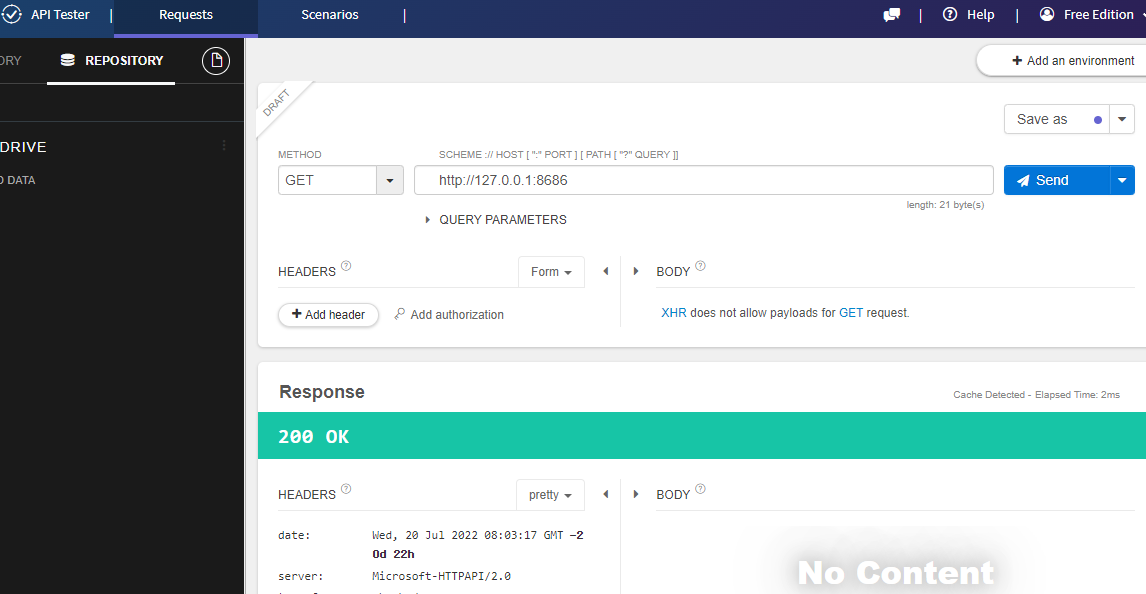
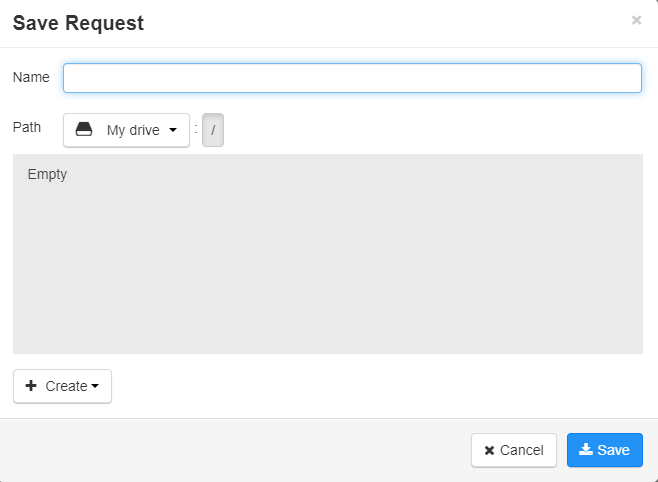
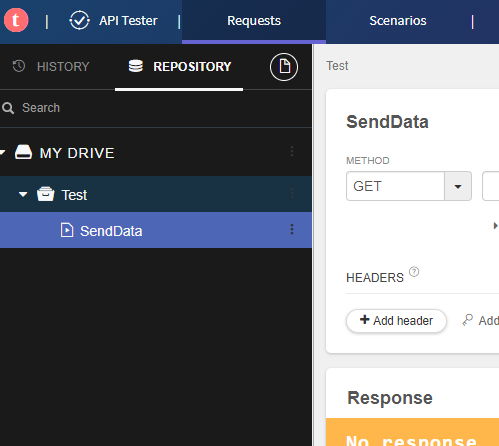
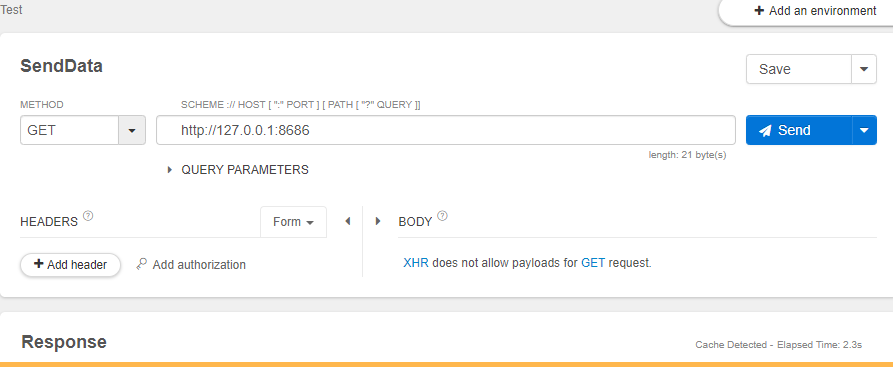
| 무료 REST API 테스트 클라이언트 Talend API Tester (0) | 2022.08.11 |