오늘은 코틀린을 사용해서 매주 부자를 만들어주는 로또 랜덤 번호 생성기를 구현해보겠습니다.
로또 번호는 45개의 번호 중 6개의 번호를 선택하는 규칙입니다.

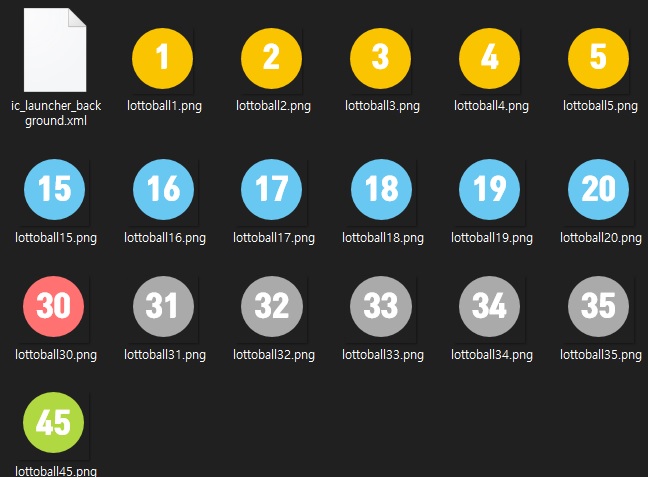
로또 랜덤 볼을 개발하기 위해서는 먼저 로또 볼이 어떻게 구성되어 있는지 확인을 해야 합니다.

최종 로또 랜덤 볼 프로그램은 하단 버튼을 눌러 난수를 발생하여 겹치지 않는 6개의 번호를 생성하는 모습입니다.

로또 볼 이미지를 만들기 위해서 파워포인트를 사용해서 원형을 만들고 색상은 로또 사이트에서 확인하였습니다.
각 볼 이미지는 숫자는 자릿수가 2자리 이므로 위치를 45번 기준으로 정했습니다.
이미지는 아무렇게나 만들어 주세요. 중요한 건 45개의 이미지를 분리해야 합니다.

안드로이드 프로젝트는 "빈 프로젝트"로 설정하고, 코트린(Kotlin)을 선택해주세요.
"res -> drawable"를 선택하고 우클릭하여 "Show in Explorer"을 선택해서 폴더로 이동해주세요.

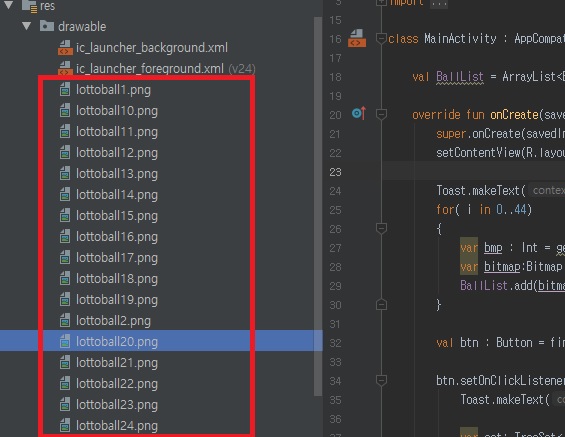
위에서 만든 45개의 이미지를 "drawable" 폴더에 복사해주십시오.

"drawable" 폴더에 이미지를 복사 후 Android Studio에서 "drawable" 하위에 자동으로 이미지가 등록됩니다.
자 그럼 이제 준비는 모두 완료되었습니다.

먼저 UI를 만들기 위해서 "layout" 하위 "activity_main.xml" 파일을 클릭합니다.
생성된 "<androidx.constraintlayout.widget.ConstraintLayout"를 삭제하고 "LinearLayout"를 새로 생성해줍니다.
ImageView, Button을 세로로 배치하기 위해서입니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">orientation 속성은 "vertical"로 변경해주세요.

이제 볼을 저장하기 위한 ImageView를 6개 생성해줍니다.
ImageView는 위치를 고정하기 위해서 "layout_margin" 속성을 30px 정도 주었습니다.
<LinearLayout
android:id="@+id/ll"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/ballView1"
android:layout_width="100px"
android:layout_height="100px"
android:gravity="center"
android:layout_margin="30px"
/>
<ImageView
android:id="@+id/ballView2"
android:layout_width="100px"
android:layout_height="100px"
android:gravity="center"
android:layout_margin="30px"
/>
<ImageView
android:id="@+id/ballView3"
android:layout_width="100px"
android:layout_height="100px"
android:gravity="center"
android:layout_margin="30px"
/>
<ImageView
android:id="@+id/ballView4"
android:layout_width="100px"
android:layout_height="100px"
android:gravity="center"
android:layout_margin="30px"
/>
<ImageView
android:id="@+id/ballView5"
android:layout_width="100px"
android:layout_height="100px"
android:gravity="center"
android:layout_margin="30px"
/>
<ImageView
android:id="@+id/ballView6"
android:layout_width="100px"
android:layout_height="100px"
android:gravity="center"
android:layout_margin="30px"
/>
</LinearLayout>ImageView를 하나의 View로 고정하기 위해서 LinearLayout 내부에 구현했습니다.
가장 중요한 내용은 ImageView 속성 ID를 순차적으로 입력해야 합니다.
즉 "@+id/ballView1", "@+id/ballView2", "@+id/ballView3"~ "@+id/ballView6"순으로 지정해주세요.

마지막으로 랜덤 실행을 하기 위해서 버튼을 설정합니다.
<Button
android:id="@+id/btStart"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="시작"
android:textSize="20sp" />
코드가 정상적으로 등록되었다면 Design에서 사진과 같은 것을 확인할 수 있습니다.
상단에 볼을 구현하기 위한 6개의 이미지가 있고 아래쪽에 실행 버튼이 위치합니다.

자 이제 "java" 폴더 하위에 있는 MainActivity.kt 파일을 클릭합니다.
먼저 볼을 저장할 수 있는 전역 변수를 선언합니다.
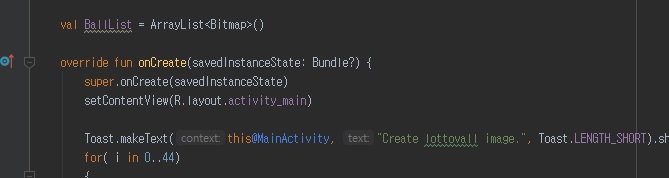
val BallList = ArrayList<Bitmap>()BallList는 전역으로 사용하기 위해서 onCreate 위쪽에 선언해주세요.

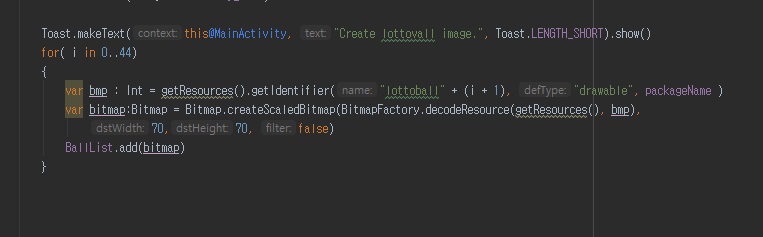
"drawable"에 저장된 45개의 이미지를 한 번에 로드해서 BallList에 등록하는 코드입니다.
getResources()를 사용해서 저장된 정보 ID를 추출할 수 있습니다.
처음 저장된 이름을 순차적으로 저장하면 for문을 사용해서 한번에 ID를 추출해서 BITMAP을 생성할 수 있습니다.
생성된 BITMAP은 크기를 지정해서 BallList에 "add"함수를 사용해서 저장합니다.
Toast.makeText(this@MainActivity, "Create lottovall image.", Toast.LENGTH_SHORT).show()
for( i in 0..44)
{
var bmp : Int = getResources().getIdentifier("lottoball" + (i + 1), "drawable", packageName )
var bitmap:Bitmap = Bitmap.createScaledBitmap(BitmapFactory.decodeResource(getResources(), bmp),
70,70, false)
BallList.add(bitmap)
}상단 Toast 메시지는 실행 구간을 확인하기 위해서 추가했습니다.

이제 저장된 45개의 이미지를 랜덤 하게 생성해서 이미지를 저장해보겠습니다.
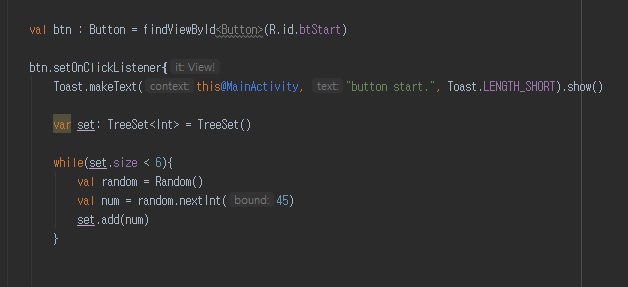
먼저 버튼 클릭 이벤트를 설정합니다.
코틀린은 JAVA와 다르게 매우 직관적으로 클릭 이벤트를 설정할 수 있습니다.
val btn : Button = findViewById<Button>(R.id.btStart)
btn.setOnClickListener{
Toast.makeText(this@MainActivity, "button start.", Toast.LENGTH_SHORT).show()
var set: TreeSet<Int> = TreeSet()
while(set.size < 6){
val random = Random()
val num = random.nextInt(45)
set.add(num)
}
버튼 ID를 확인하고 setOnClickListener 함수를 설정해줍니다.
랜덤 번호는 겹치면 안 되기 때문에 TreeSet 이진 검색을 사용해서 저장해주세요.
코틀린은 JAVA와 동일한 알고리즘 클래스를 사용할 수 있습니다.

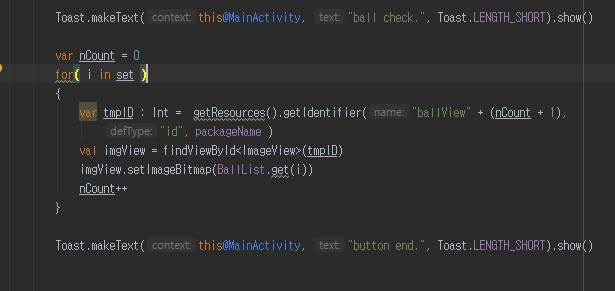
마지막으로 랜덤으로 설정된 6개의 번호를 ImgView와 연결해줍니다.
Toast.makeText(this@MainActivity, "ball check.", Toast.LENGTH_SHORT).show()
var nCount = 0
for( i in set )
{
var tmpID : Int = getResources().getIdentifier("ballView" + (nCount + 1),
"id", packageName )
val imgView = findViewById<ImageView>(tmpID)
imgView.setImageBitmap(BallList.get(i))
nCount++
}
Toast.makeText(this@MainActivity, "button end.", Toast.LENGTH_SHORT).show()
for문을 사용해서 저장된 Treeset 이미지 번호를 전역 저장된 BallList에서 확인합니다.
ImageView 호출은 nCount를 사용해서 6번 반복하게 설정했습니다.

로또 랜덤 볼 생성 프로그램 실행 사진입니다.
하단 버튼을 클릭하면 새로운 번호가 출력되는 것을 확인할 수 있습니다.
코틀린과 JAVA를 두 개다 구현해보니 확실하게 코틀린이 더 편리합니다.
문법적으로도 매우 깔끔해서 가독성이 좋습니다.
오늘은 코틀린을 사용해서 로또 랜던 볼 생성 프로그램을 만들어 보았습니다.
감사합니다.
'IT 나라 > 코틀린(Kotlin)' 카테고리의 다른 글
| 코틀린(Kotlin) Toast 사용법 (0) | 2021.01.28 |
|---|---|
| 코틀린(Kotlin) vararg 사용법 (0) | 2021.01.12 |
| 코틀린(Kotlin) 안드로이드 배우기 ( 형식 확인 및 null ) (0) | 2020.09.11 |
| 코틀린(Kotlin) 안드로이드 배우기 (변수) (0) | 2020.09.02 |
| 코틀린(Kotlin) 안드로이드 배우기 #1 - ClickEvent, when (0) | 2020.03.25 |