
리액트(React)는 다양한 UI를 사용해서 스크립트를 작성할 수 있습니다. 오늘은 가장 많이 사용하는 리액트(React) UI 라이브러리인 Material-UI 설치 방법을 알아보겠습니다.

Material-UI는 구글 메테리얼 디자인을 기반으로 제작된 UI라이브러리입니다. 다양한 레퍼런스가 있어 참고하기 좋고 커스터마이징도 잘되어 있어 쉽게 사용할 수 있습니다. 테마 기반으로 제작도 가능하기 때문에 UI 전체를 빠르게 변경할 수 있습니다.
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design. You will develop React applications faster.
mui.com

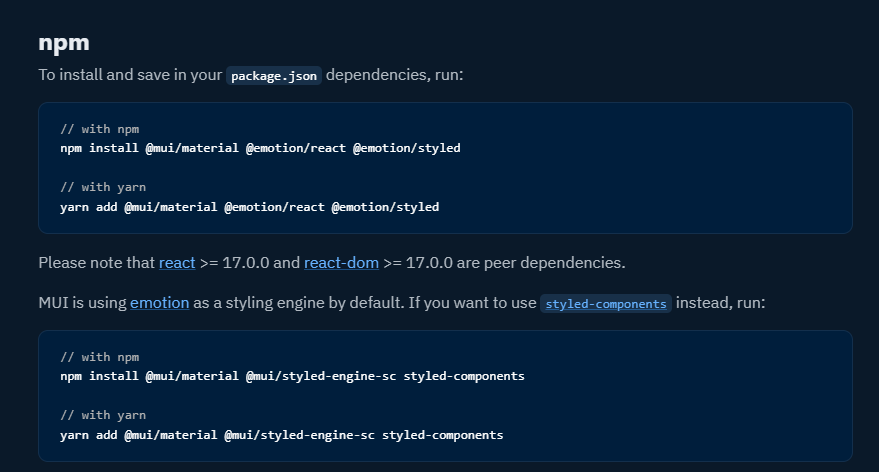
리액트(React) UI라이브러리 material-ui 설치는 홈페이지에서 바로 확인할 수 있습니다.

설치 하고 싶은 프로젝트에서 "npm install @material-ui/core" 명령어를 사용해서 UI 라이브러리를 설치합니다.

material-ui 아이콘도 사용하고 싶다면 "npm install @material-ui/icons" 명령어를 사용해서 아이콘을 설치합니다.

설치된 UI 라이브러리는 node_modules 폴더에서 확인이 가능합니다.

간단하게 material-ui를 호출해보겠습니다. 먼저 라이브러리를 import해야 합니다.
"import { Button } from "@material-ui/core""를 코드를 사용해서 소스에 라이브러리를 import 해주세요.

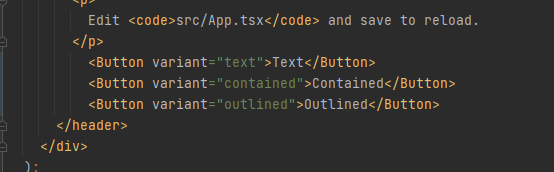
3가지 타입 버튼을 구성하겠습니다.
<Button variant="text">Text</Button>
<Button variant="contained">Contained</Button>
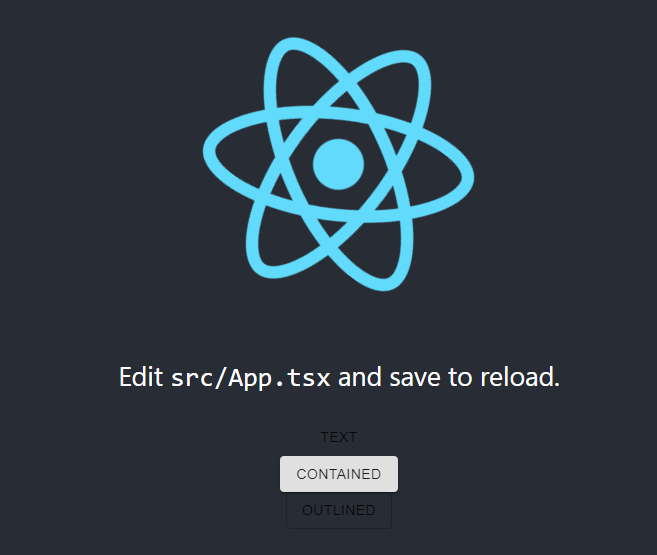
<Button variant="outlined">Outlined</Button>간단하게 버튼 스크립트를 작성하면 3개의 버튼을 확인할 수 있습니다.

리액트(React) 기본 타입 아래쪽에 타입에 따른 material-ui button이 구성됩니다.
간단한 버튼 오브젝트이지만, 일반 버튼과 큰 차이가 있습니다. 간단하게 UI를 이쁘게 구성할 수 있어 material-ui 사용은 좋은 방법이라고 생각됩니다. 지금 바로 설치해서 사용해보세요.
감사합니다.

'IT 나라 > 리액트(React)' 카테고리의 다른 글
| react native android Windows 개발 환경 구축하기 (0) | 2022.09.30 |
|---|---|
| react native error cli.init is not a function 해결 방법 (0) | 2022.09.28 |
| React You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1) error (0) | 2022.04.15 |
| React 증감 감소 버튼 Component 만들기 (0) | 2022.01.31 |
| React 이미지 파일 업로드 전 이미지 미리보기 (0) | 2022.01.28 |