반응형

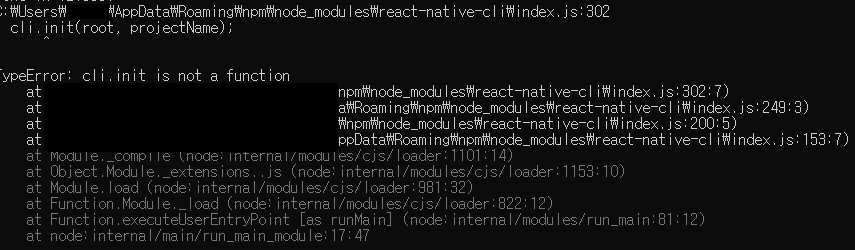
react native를 설치 후 프로젝트를 생성할 경우 정상적으로 react 화면이 출력되어야 합니다. 하지만 비정상적으로 react native가 설치되면 "cli.init is not a function" 오류가 발생합니다.

다양한 방법을 사용해도 react native 오류가 해결되지 않습니다. 해결 방법을 검색해보니 글로벌 환경 react native를 재 설치하라고 합니다. 그래서 먼저 기존 설치된 react native를 삭제합니다.
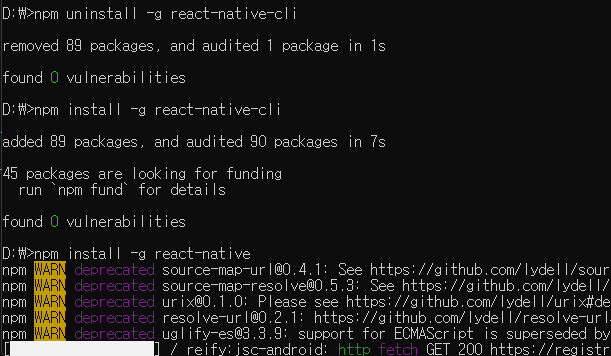
npm uninstall -g react-native-cli 명령어를 실행해서 기존 설치 환경을 모두 삭제합니다.

npm install -g react-native-cli 명령어를 실행해서 react native cli를 설치합니다.

npm install -g react-native 명령어를 사용해서 마지막 패키지를 설치하고 프로젝트를 다시 생성합니다.

npx react-native init app 프로젝트를 생성하면 정상적으로 react native 프로젝트가 생성됩니다. 간단하게 해결이 가능하므로 "cli.init is not a function" 오류가 발생하면 무조건 재 설치해주세요. 감사합니다.

반응형
'IT 나라 > 리액트(React)' 카테고리의 다른 글
| react native Button 생성 및 이벤트 연동 (0) | 2022.10.07 |
|---|---|
| react native android Windows 개발 환경 구축하기 (0) | 2022.09.30 |
| React material-ui 설치 방법 (0) | 2022.04.18 |
| React You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1) error (0) | 2022.04.15 |
| React 증감 감소 버튼 Component 만들기 (0) | 2022.01.31 |