
오늘은 React Native에서 Button 생성 및 이벤트 연동 방법을 알아보겠습니다. 매우 간단하게 등록할 수 있어 누구나 쉽게 개발이 가능합니다. 먼저 react-native int 명령어를 사용해서 Project를 만들어주세요.

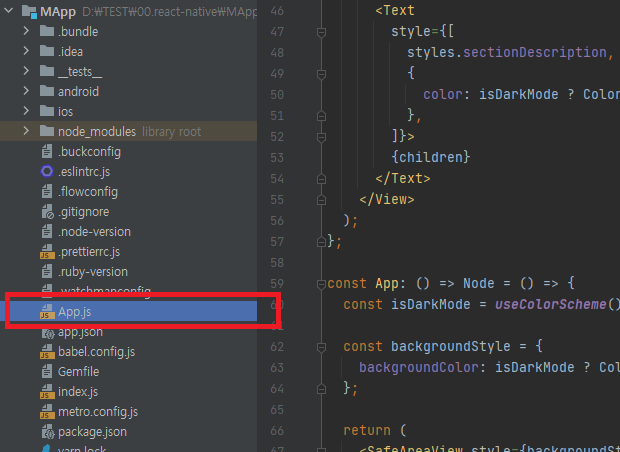
생성된 Project를 Code 수정 프로그램을 사용해서 오픈해주세요. 메인 폴더 아래에 App.js 파일을 확인할 수 있습니다. App.js는 기본적인 React Native 구성 파일입니다.

먼저 Button, Alert를 사용하기 위해서 import를 설정합니다. App.js 파일 상단에 import 항목을 확인할 수 있습니다. 'react-native' import 항목에 Button, Alert를 추가합니다.

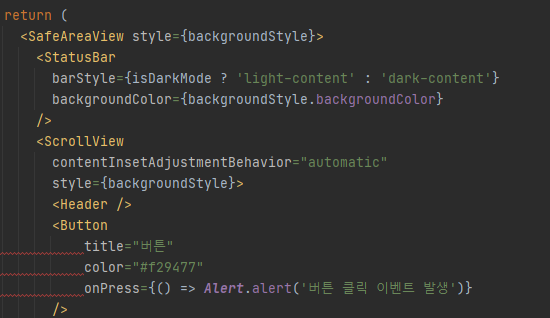
이제 간단하게 버튼을 생성하겠습니다. Header 아래쪽에 "<Button>"을 사용해서 버튼을 생성하고, title, color을 사용해서 버튼 스타일을 구성합니다. 이제 onPress 이벤트를 사용해서 Alert를 호출하게 구성해주세요.
<Button
title="버튼"
color="#f29477"
onPress={() => Alert.alert('버튼 클릭 이벤트 발생')}
/>onPress 이벤트는 버튼을 클릭하면 연결된 소스를 실행합니다. 버튼을 클릭하면 Alert 메시지가 출력됩니다.

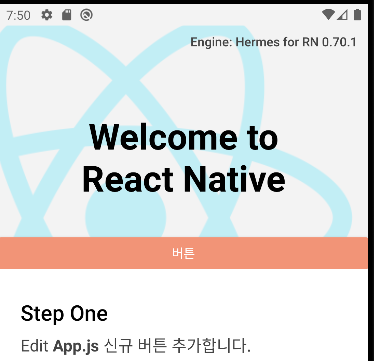
react-native run-android 명령어를 사용해서 Android를 실행합니다. 기본 구조에서 아래쪽에 버튼을 확인할 수 있습니다. React-native는 수정 후 저장하면 바로 적용되므로, 매우 편리하게 개발할 수 있습니다.

버튼을 클릭하면 이벤트가 동작하면서 "버튼 클릭 이벤트 발생" 메시지가 출력됩니다. React Native를 사용해서 간단하게 버튼을 생성하고, 이벤트를 연동하는 방법을 공부했습니다. 감사합니다.

'IT 나라 > 리액트(React)' 카테고리의 다른 글
| react native Image Component 사용방법 (1) | 2022.10.10 |
|---|---|
| react native android Windows 개발 환경 구축하기 (0) | 2022.09.30 |
| react native error cli.init is not a function 해결 방법 (0) | 2022.09.28 |
| React material-ui 설치 방법 (0) | 2022.04.18 |
| React You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1) error (0) | 2022.04.15 |