
리액트(React)를 사용하면 클라이언트에서 다양한 기능을 실행할 수 있어 서버에 부하를 최소화할 수 있습니다. 오늘은 증감, 감소 버튼을 사용해서 서버 연결 없이 클라이언트에서 카운트를 실행할 수 있는 리액트(React) Component를 만들어 보겠습니다.
먼저 리액트(React)를 사용해서 기본적으로 접근할 수 있는 함수를 만들어 보겠습니다.
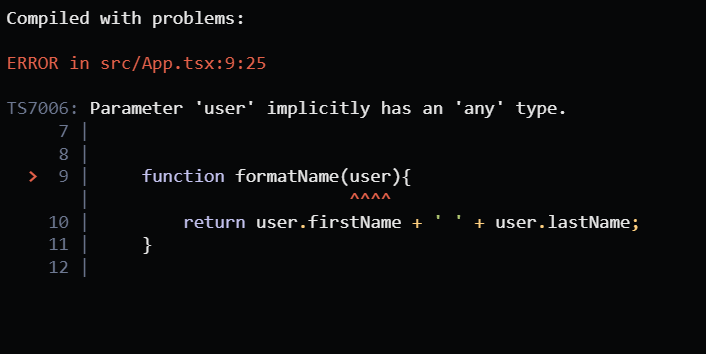
function formatName(user : any){
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: '365',
lastName: ' talk'
};formatName 함수는 user 메서드 firstName, lastName를 사용해서 이름을 생성하는 함수입니다.
<h1>
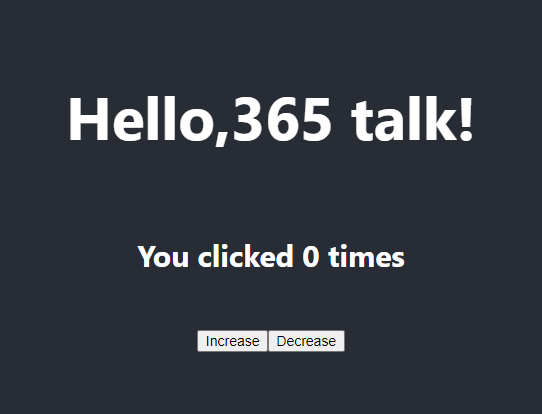
Hello,{formatName(user)}!
</h1>'{' 기호를 사용해서 formatName 함수를 호출하면 user 이름을 확인할 수 있습니다.

리액트(React)는 간단하게 함수를 만들 수 있고, 태그를 사용해서 함수에 접근 가능합니다. 출력 결과 user 이름을 확인할 수 있습니다. 기본적으로 함수 및 Component를 만들어서 다양한 기능을 개발할 수 있습니다.
증감, 감소 기능을 구현하기 위해서 useState를 사용해서 counter를 진행하겠습니다.
const [counter, setCounter] = useState(0)useState는 리액트(React)에 사용되는 Hook 입니다. Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 연동할 수 있게 해주는 함수입니다. Hook은 class 안에서는 동작하지 않습니다. 대신 class 없이 React를 사용할 수 있게 해 줍니다. 간단하게 말하면 내장 Hook 기능으로 선언된 변수를 클라이언트에서 지속적으로 접근 변경이 가능한 컴포넌트(Component)입니다.
이젠 선언된 counter을 사용해서 버튼에 연동하겠습니다.
<h4> You clicked { counter } times</h4>
<div>
<button onClick={()=> setCounter(counter + 1)}> Increase</button>
<button onClick={()=> setCounter(counter - 1)}> Decrease</button>
</div>counter state를 사용해서 증감 연산에 따른 변수를 출력하고 두개의 버튼을 사용해서 setCounter 함수를 호출합니다. state로 선언된 counter에 증감, 감소를 적용해서 counter 내용을 변경합니다.

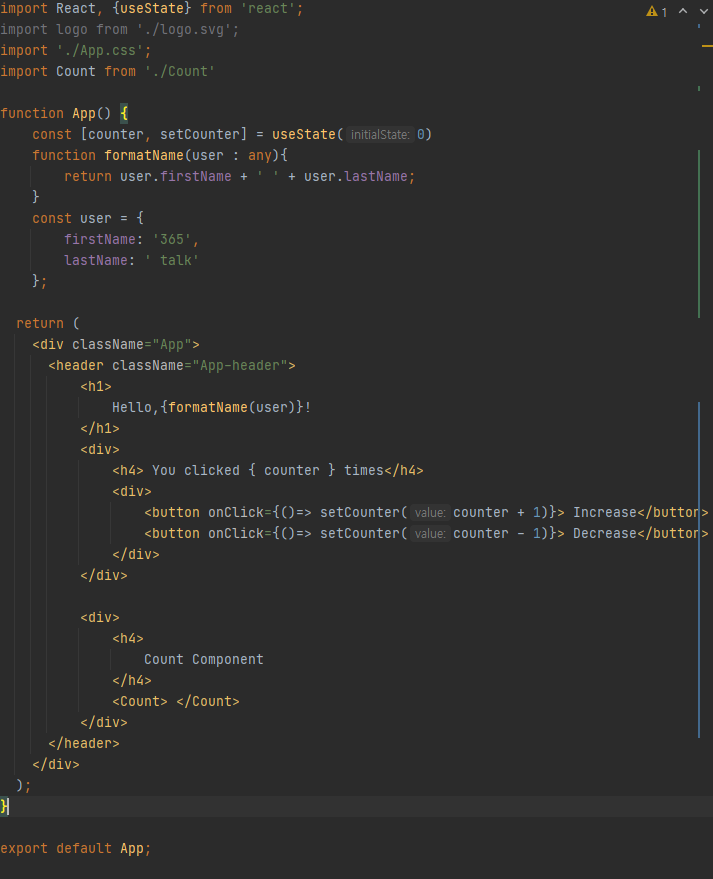
import React, {useState} from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
const [counter, setCounter] = useState(0)
function formatName(user : any){
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: '365',
lastName: ' talk'
};
return (
<div className="App">
<header className="App-header">
<h1>
Hello,{formatName(user)}!
</h1>
<div>
<h4> You clicked { counter } times</h4>
<div>
<button onClick={()=> setCounter(counter + 1)}> Increase</button>
<button onClick={()=> setCounter(counter - 1)}> Decrease</button>
</div>
</div>
</header>
</div>
);
}
export default App;
컴파일을 실행 후 Increase, Decrease 버튼을 클릭하면 변수가 증감, 감소하는 것을 확인할 수 있습니다. 클라이언트 재 실행 없이 state에 접근할 수 있어 Ajax보다 편리하게 사용할 수 있습니다.
이번에는 증감, 감소 버튼을 출력하는 컴포넌트(Component)를 만들어 보겠습니다.

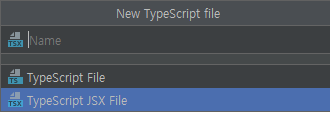
먼저 TypeScript File 메뉴를 선택해서 jsx 파일을 생성합니다.

두 개의 타입을 선택할 수 있는데 아래쪽에 있는 jsx 파일을 선택하고 이름을 입력하면 .jsx 파일을 확인할 수 있습니다.

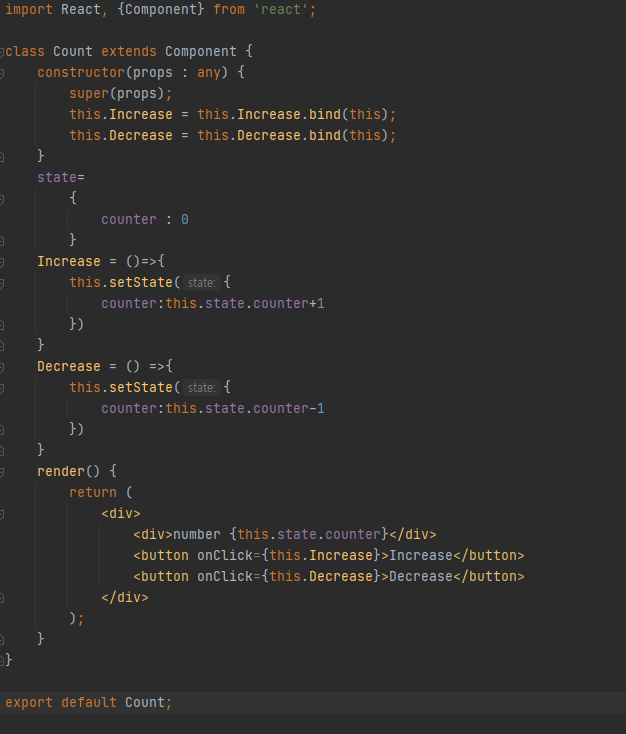
import React, {Component} from 'react';
class Count extends Component {
constructor(props : Count) {
super(props);
this.Increase = this.Increase.bind(this);
this.Decrease = this.Decrease.bind(this);
}
state=
{
counter : 0
}
Increase = ()=>{
this.setState({
counter:this.state.counter+1
})
}
Decrease = () =>{
this.setState({
counter:this.state.counter-1
})
}
render() {
return (
<div>
<div>number {this.state.counter}</div>
<button onClick={this.Increase}>Increase</button>
<button onClick={this.Decrease}>Decrease</button>
</div>
);
}
}
export default Count;Component를 상속 받고 constructor을 사용해서 컴포넌트(Component) 실행 시점에 초기화를 진행합니다.
state에 counter을 0으로 초기화하고 Increase, Decrease 함수를 선언합니다. 각 함수는 counter을 사용해서 내부 state에 접근 후 증감, 감소를 실행합니다.
2개의 버튼을 사용해서 onClick 이벤트에 Increase, Decrease 함수를 연동합니다. 이제 Count 컴포넌트(Component)가 완성되었습니다. 이제 완성된 Count 컴포넌트(Component)를 App.tsx에 호출해보겠습니다.
import Count from './Count'상단에 import를 사용해서 Count.tsx 위치를 설정합니다.

컴포넌트(Component)는 태그를 사용해서 호출이 가능합니다.
<div>
<h4>
Count Component
</h4>
<Count> </Count>
</div>하단에 <Count> </Count> 태그를 선언하고 컴파일을 진행합니다.

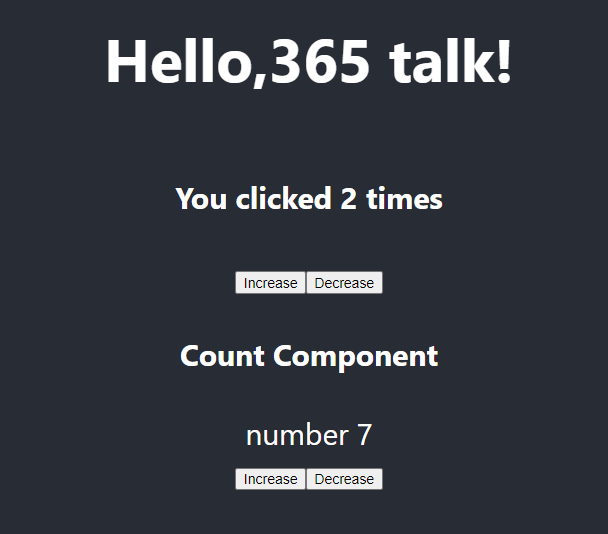
App.tsx 메인에 저장된 버튼 아래쪽에 Count 컴포넌트(Component)가 위치하는 것을 확인할 수 있습니다. 기존과 동일하게 동작하는 것을 확인할 수 있습니다. 리액트(React)는 컴포넌트(Component)를 사용해서 다양한 UI를 빠르게 전환할 수 있습니다. 내장 HOOK은 브라우저 새로고침 없이 state에 접근이 가능해서 서버 통신을 최소화할 수 있습니다. UI를 컴포넌트(Component) 기반으로 댜앙하게 개발하면 재 사용을 높일 수 있어 빠른 개발에 도움을 줍니다.
감사합니다.

'IT 나라 > 리액트(React)' 카테고리의 다른 글
| React material-ui 설치 방법 (0) | 2022.04.18 |
|---|---|
| React You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1) error (0) | 2022.04.15 |
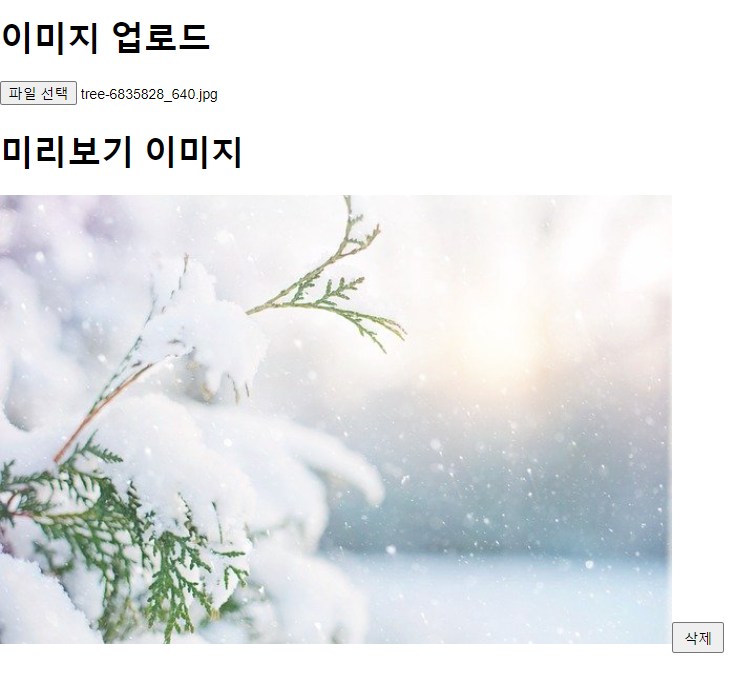
| React 이미지 파일 업로드 전 이미지 미리보기 (0) | 2022.01.28 |
| React Parameter 'xxxx' implicitly has an 'any' type error (0) | 2022.01.27 |
| React IntelliJ 프로젝트 만들기 (0) | 2022.01.26 |