오늘은 리액트 네이티브(React Native)에서 Image Component 사용법을 알아보겠습니다. 앱에서 이미지는 정말 많이 사용되는 기능으로 다양한 방법으로 접근이 가능합니다.

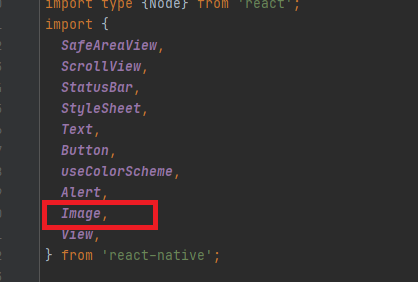
먼저 App.js 파일을 클릭해서 파일을 오픈합니다. 리액트 네이티브(React Native)에서 Image Component를 사용할 수 있게 소스 상단에 있는 import를 사용해서 "Image"를 추가해주세요.

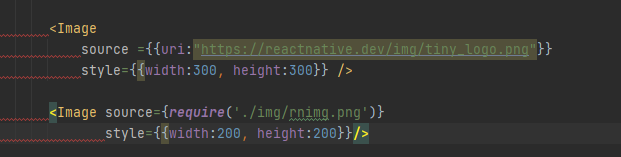
Image Component는 Network Image 리소스를 사용하는 방식과 직접 Image 리소스를 접근하는 방식으로 구분할 수 있습니다. 먼저 Network Image 리소스를 사용하기 위해서 Image Component를 설정하고 source에 주소를 입력합니다. 여기서 중요한 내용은 Network Image 리소스를 사용할 경우 반드시 style를 사용해서 크기를 지정해야 합니다. 크기를 지정하지 않으면 이미지가 화면에 출력되지 않습니다.
<Image
source ={{uri:"https://reactnative.dev/img/tiny_logo.png"}}
style={{width:300, height:300}} />
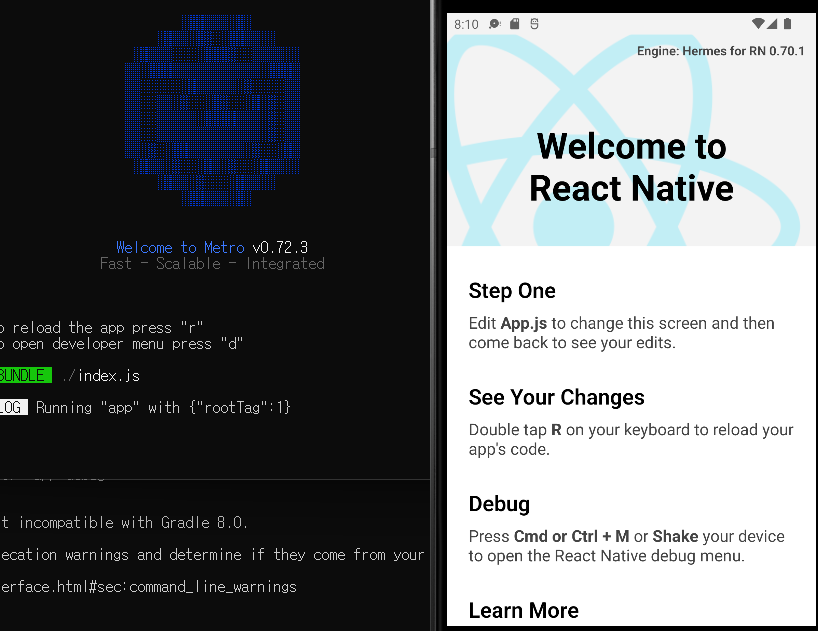
Android 디바이스를 갱신하면 React 로고 이미지를 확인할 수 있습니다. Image Component는 resizeMode 옵션에서 cover, contain, center, stretch, center, repeat 속성을 추가하면 다양한 이미지 크기 변경이 가능합니다.

두 번째 방법은 직접 Image 리소스를 사용하는 방법입니다. 먼저 Project 아래에 img 폴더를 생성합니다. 리액트 네이티브(React Native)는 다양한 디바이스에 앱을 구성하므로, 항상 공통 폴더를 사용해서 접근하는 게 편리합니다. 리소스에 사용할 이미지를 img 폴더에 복사합니다.

이제 require 함수를 사용해서 직접 리소스를 접근할 수 있습니다. Network Image 리소스와 다르게 크기를 지정하지 않아도 원본 크기로 이미지를 출력합니다. 소스 접근은 "./img" 상위폴더 경로를 사용해서 접근하면 됩니다. 폴더 생성이 불편하면 Project 폴더 아래 이미지를 저장해도 상관없습니다.
<Image source={require('./img/rnimg.png')}
style={{width:200, height:200}}/>
저장된 Image가 Android에 출력되는 것을 확인할 수 있습니다.

마지막으로 이미지를 가운데 출력하기 위한 방법을 알아보겠습니다. 이미지를 중앙에 위치하기 위해서 다양한 위치 조정 옵션을 사용하지만, 가장 쉽게 중앙에 위치하기 위해서는 View를 사용해서 이미지를 구성하면 됩니다. justifyContent, alignItems 옵션을 사용해서 중앙에 Component가 위치하게 적용하면 이미지가 중앙으로 이동합니다.
<View style={{
justifyContent:'center',
alignItems: 'center',
}}>
<Image
source ={{uri:"https://reactjs.org/logo-og.png"}}
style={{width:300, height:300}}
/>
</View>
오늘은 리액트 네이티브(React Native)에서 많이 사용하는 Image Component 사용법을 공부했습니다. 중요한 내용은 Network 참조 시 크기 조정 부분만 기억하면 리액트 네이티브(React Native)에서 Image Component를 쉽게 사용할 수 있습니다. 감사합니다.

'IT 나라 > 리액트(React)' 카테고리의 다른 글
| react native Button 생성 및 이벤트 연동 (0) | 2022.10.07 |
|---|---|
| react native android Windows 개발 환경 구축하기 (0) | 2022.09.30 |
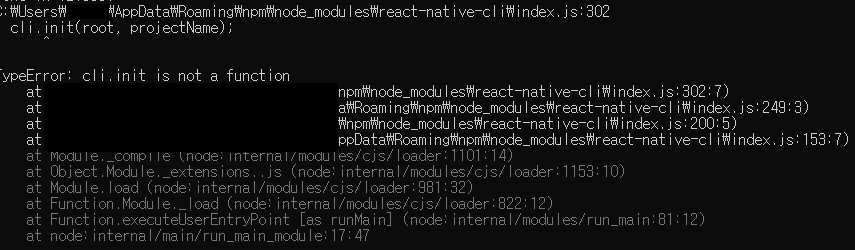
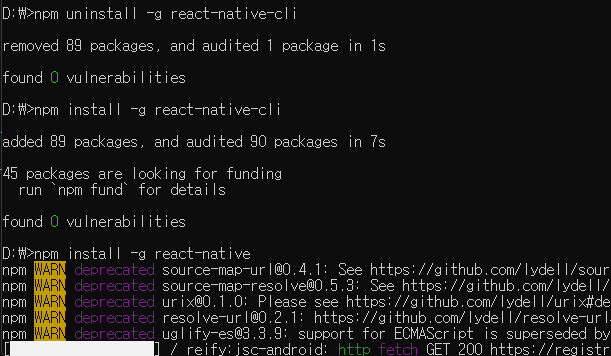
| react native error cli.init is not a function 해결 방법 (0) | 2022.09.28 |
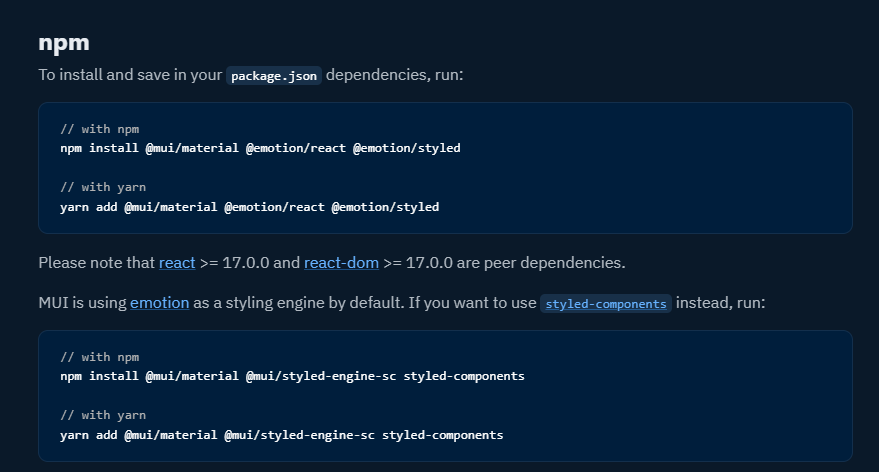
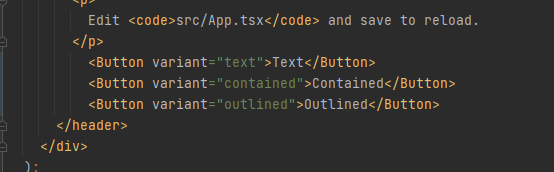
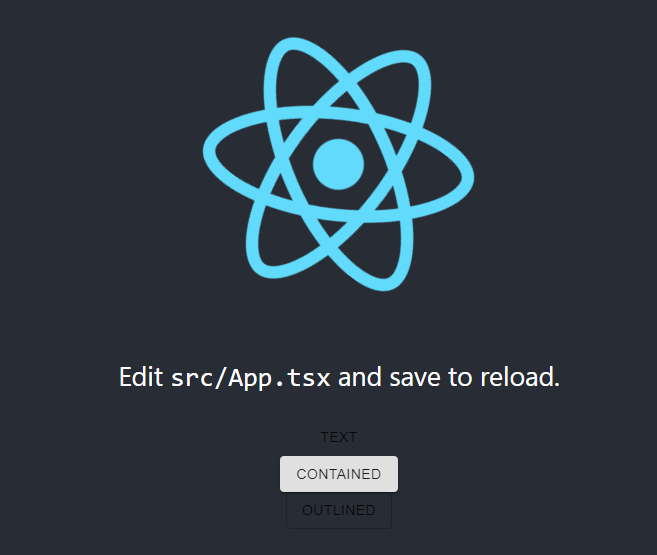
| React material-ui 설치 방법 (0) | 2022.04.18 |
| React You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1) error (0) | 2022.04.15 |