유튜브에 막강한 힘으로 영상 편집에 인기가 끝이 질 않고 있습니다.
영상 편집에는 다양한 프로그램이 있으며, 그 기능도 매우 다양합니다.
오늘은 무료로 사용하면서 쉽게 영상 편집할 수 있는 곰믹스에 대해서 알아보겠습니다.

곰믹스는 무료 프로그램으로 아래 사이트에서 다운로드할 수 있습니다.
https://www.gomlab.com/download/

곰앤컴퍼니 소프트웨어 무료 다운로드 공식 사이트ㅣ곰랩
곰플레이어, 곰오디오, 곰믹스, 곰캠 등 곰앤컴퍼니에서 제공하는 다양한 PC 소프트웨어, 모바일 앱, 웹 서비스를 제공합니다.
www.gomlab.com

버전은 일반, 프로로 구분됩니다.
무료로 사용하고 영상을 만들고 싶다면 프로가 아닌 일반 버전을 받아야 합니다.
프로 버전은 다양한 템플릿을 사용해서 영상을 만들 수 있지만
인코딩 시 워터마크가 들어가서 안 좋습니다.
추가적으로 다양한 기능을 보고 싶다면 확인만 해보세요.
곰믹스 메인 뷰

베가스, 파이널 컷, 루마 퓨전 등 다양한 제품을 사용해봤지만 곰믹스가 가장 빠르고 편리했습니다.
매우 가볍게 영상을 편집할 수 있는 프로그램이니 전문적인 영상을 만들고 싶다면 패스해 주세요.
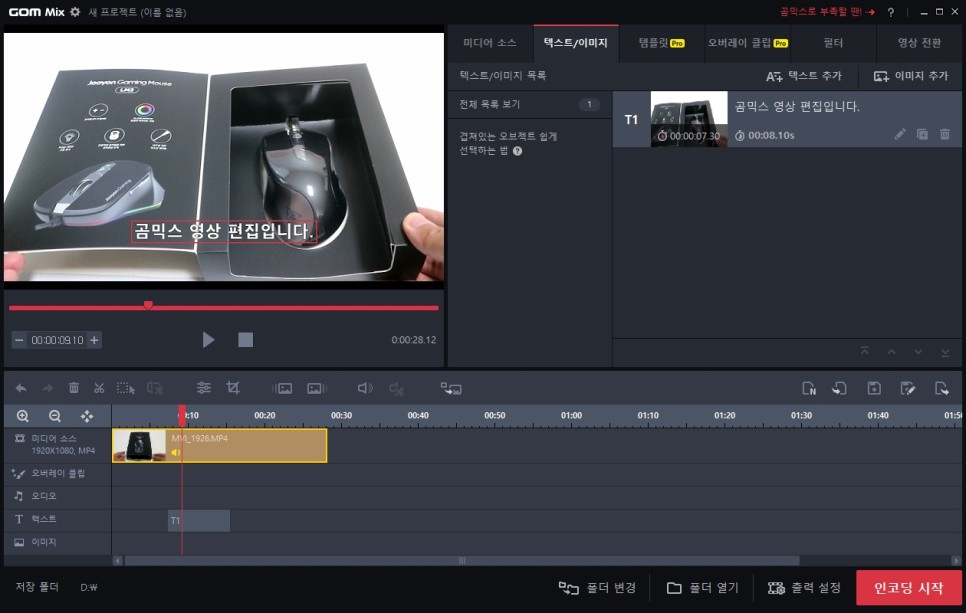
프로그램 설치 후 실행하면 사진과 같은 화면을 볼 수 있습니다.
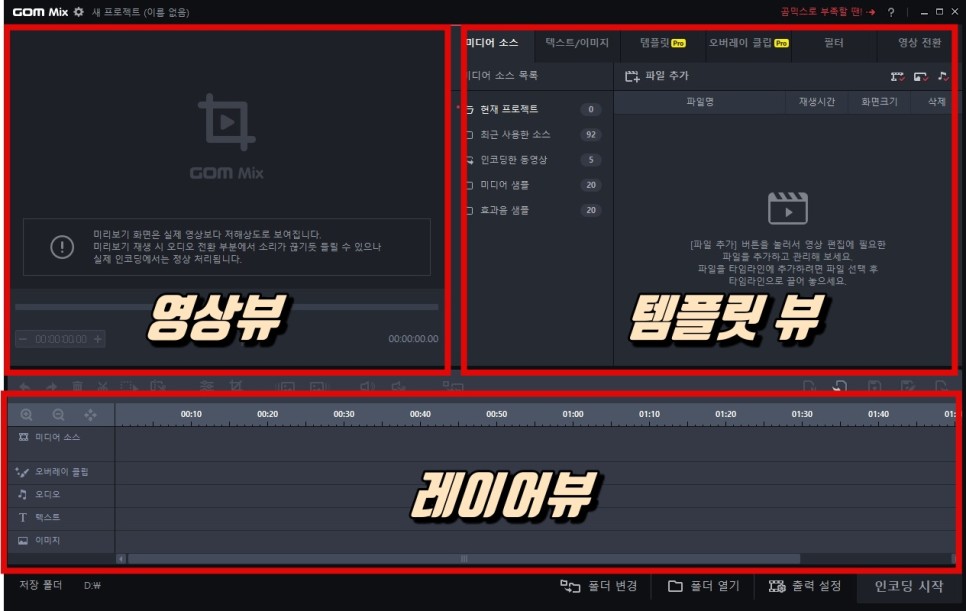
크게 3개의 뷰로 정의하겠습니다.
영상 뷰 영상을 확인할 수 있는 창입니다.
템플릿 뷰 다양한 영상편집에 필요한 도구 창이라고 생각하시면 됩니다.
레이어 뷰 영상 편집에 필요한 소스 위치라고 생각하시면 됩니다.
5개의 레이어만 있어 전문적인 영상 작업은 조금 문제가 있습니다.
곰믹스 영상 추가

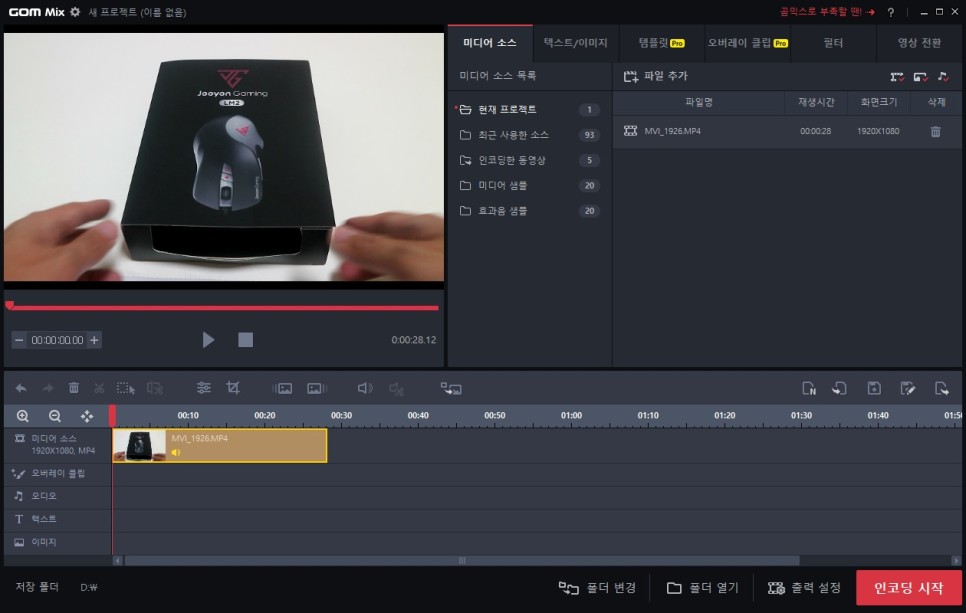
일단 영상을 편집하기 위해서 영상을 프로그램으로 드래그해주세요.
하단에 폴더 열기를 사용해도 상관없습니다.

영상을 드래그하면 미디어 소스 레이어에 영상이 추가됩니다.
추가적인 영상이 있다면 순차적으로 뒤쪽으로 영상이 연결됩니다.
영상 화면은 영뷰에 재생 버튼을 눌러서 확인이 가능합니다.
마우스 드래그를 사용해서 위치를 변경할 수 있습니다.
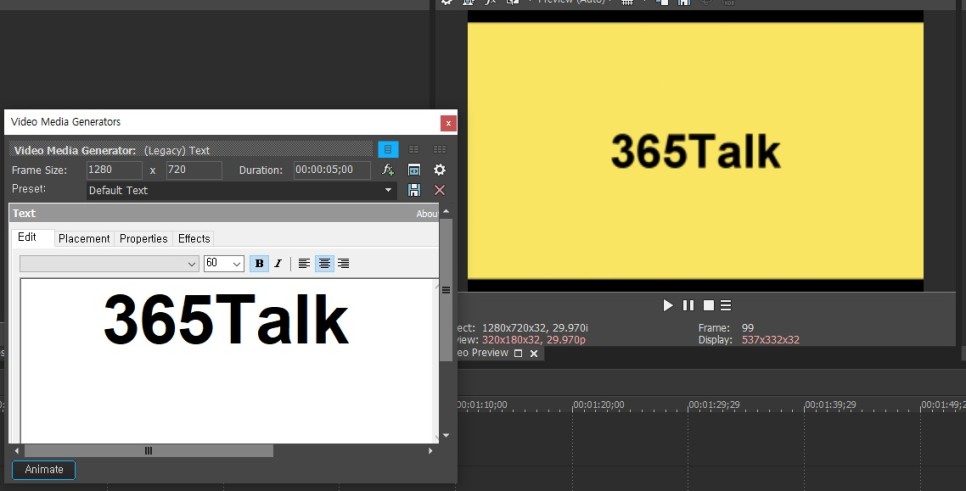
곰믹스 텍스트 추가

간단하게 영상에 텍스트를 넣어 보겠습니다.
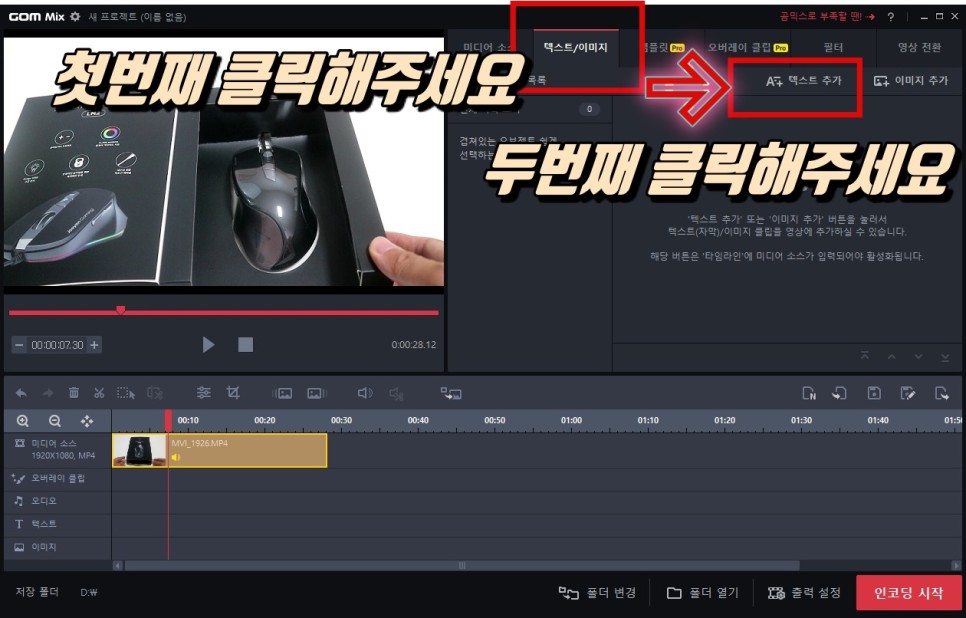
템플릿 뷰에서 "텍스트/이미지" 탭을 클릭하고, 아래쪽에 있는 "텍스트 추가"를 클릭해 주세요.
그럼 텍스트 편집기가 활성화됩니다.

텍스트 편집기를 사용해서 텍스트를 다양하게 변경할 수 있습니다.
기본 고정 스타일이 10개 이상 있어서 바로 선택 사용이 가능합니다.

적용 버튼을 클릭하면 텍스트 레이어에 텍스트가 추가됩니다.
텍스트 출력 구간은 마우스를 사용해서 변경할 수 있습니다.
곰믹스 음악 추가

이번엔 영상에 꼭 필요한 음악을 추가해보겠습니다.
음악도 영상과 동일하게 드래그해서 추가해 주세요.
오디오 레이어에 음악이 추가되는 것을 확인할 수 있습니다.
음악도 영상과 동일하게 마우스로 길이 조절이 가능합니다.

곰믹스를 사용해서 수정된 영상은 출력 설정을 이용해서 인코딩이 가능합니다.
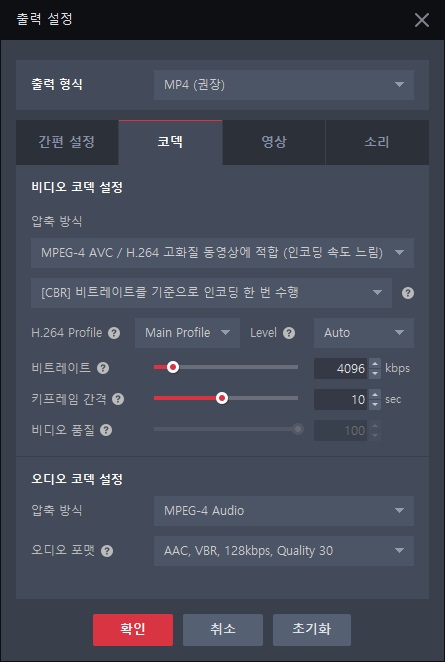
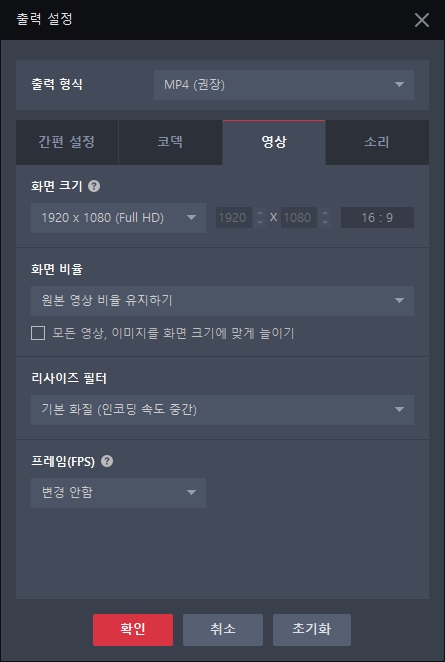
하단에 출력 설정 버튼을 클릭하면 "간편 설정", "코넥", "영상", "소리" 4가지 항목 탭을 확인할 수 있습니다.
"간편 설정"은 오디오 코덱 설정 및 영상 크기를 설정할 수 있습니다.

"코덱" 설정은 인코딩 시 코덱을 변경할 수 있습니다.
초보자는 코덱 상관없이 기본 설정을 사용하면 됩니다.

"영상" 설정은 화면 비율, FPS를 변경할 수 있습니다.
이것도 복잡하니까 패스합시다.

"소리" 설정도 기본적으로 사용할 일이 없기 때문에 패스하겠습니다.

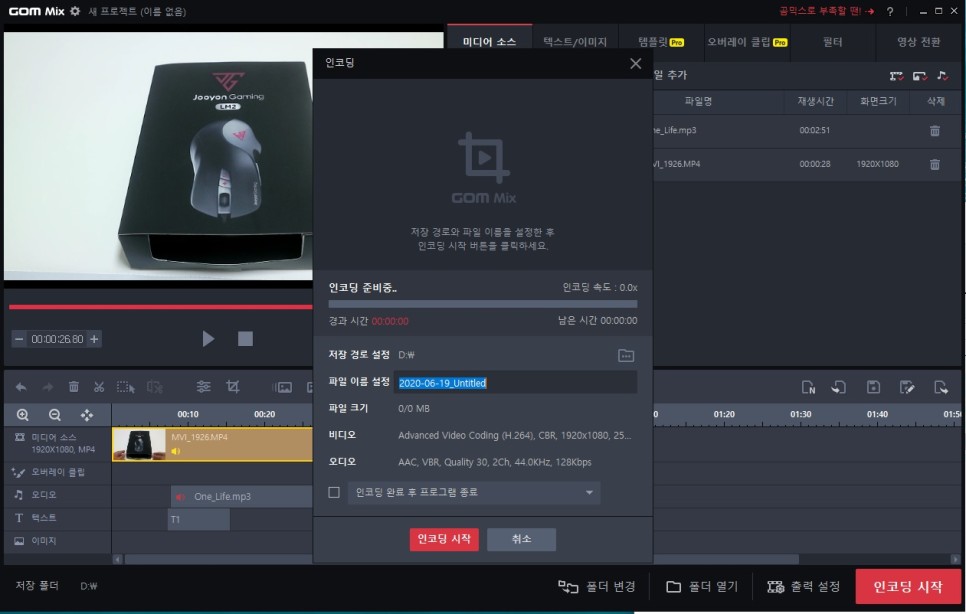
영상, 텍스트, 음악이 모두 추가되었다면 이제 영상을 인코딩을 해보겠습니다.
하단 아래쪽에 "인코딩 시작" 버튼을 클릭하면 인코딩을 시작합니다.

기본적으로 설정이 되어 있어 바로 사용해도 영상 인코딩에는 아무 문제가 없습니다.
곰믹스는 매우 단순하면서도 다양한 기능이 있어 영상 편집 초보자에게는 좋은 프로그램이라고 생각됩니다.
영상 화질이 우선일 경우는 사용하기 버거울 수 있지만, 가벼운 영상을 손쉽게 만들고 싶다면 정말 무료로
사용하기 좋은 프로그램입니다.
다음에는 다양한 편집 기법에 대해서 알아보겠습니다.
이상으로 마치겠습니다.
감사합니다.
'IT 나라 > IT 정보' 카테고리의 다른 글
| 티스토리 애드센스 목록광고 치환자 추가하기 (0) | 2021.01.07 |
|---|---|
| 티스토리 신규 구글 AdSense 추가 하기 (0) | 2021.01.06 |
| 모여봐요 동물의 숲 죠니 퀘스트 (0) | 2020.03.23 |
| 스위치 베요네타2 간단 리뷰 (0) | 2020.01.15 |
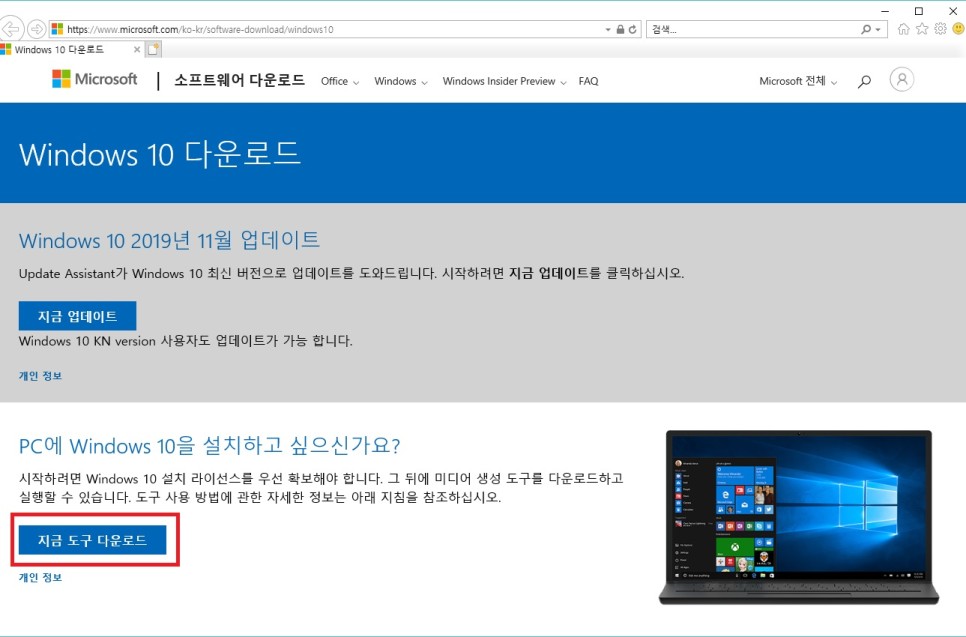
| Windows 10 순정 ISO 만들기 (0) | 2019.12.19 |