
6월 1일부터 구글에서 기존에 사용 중이던 서비스 정책이 변경됩니다.

가장 크게 변경되는 부분은 구글 포토 부분입니다.
저는 잘 사용하지 않지만, 많은 안드로이드 기기 사용자분들은 적지 않게 사용 중이실 겁니다.

첫 번째 변경 사항은 유튜브 영상 광고입니다.
기존에는 4000시간 이상이고 구독자가 1000명을 넘어야 영상에 광고가 붙었지만,
6월 1일부터는 모든 영상에 광고가 붙습니다.
그렇다고 모든 사람에게 돈을 주는 건 아닙니다.
4000시간, 구독자 1000명 이상을 충족하지 못하는 영상 광고 수익은 구글에서 가져가는 형태입니다.
유튜브처럼 영상 기반 시스템을 운영하기에는 많은 비용이 들기 때문에 기업 입장에서는 피할 수 없는 선택이라고 생각됩니다.
이젠 유튜브에서 광고가 넘치기 때문에 광고를 보기 싫다면 유튜브 프리미엄을 결제해서 사용해야 합니다.

두 번째 변경 사항은 구글 포토 유로 전환입니다.
기본 구글 포토는 무제한으로 사진 및 영상을 저장할 수 있었습니다.
구글 계정을 연동하면 스마트폰 영상 정보가 대부분 구글 포토에 저장됩니다.

6월 1일 부터는 15GB만 무료로 사용할 수 있습니다.
전 사용도 안하는데 사진이 저장되어 있네요.
요즘 스마트폰이 발전하면서 사진, 영상 크기가 많이 증가했기 때문에 15GB는 근방 모두 소진됩니다.

추가 요금은 100GB 2,400원, 200GB 3,700원, 2TB 11,900원입니다.
기존 사용자분들은 정말 아쉬운 정책 변경입니다.
마지막 변경 사항은 구글 인앱 결제 수수료 변경입니다.
인앱 결제 수수료는 많은 기업이 연결되어 있기 때문에 조심스럽게 구글에서 변경 중입니다.
6월 1일 부터 변경 내용이기 때문에 모두 참고해주세요.
감사합니다.
'IT 나라 > IT 정보' 카테고리의 다른 글
| JetBrains IntelliJ 교육용 라이선스 갱신 방법 (0) | 2023.01.05 |
|---|---|
| Windows 11 환경 변수 설정 방법 (0) | 2022.10.05 |
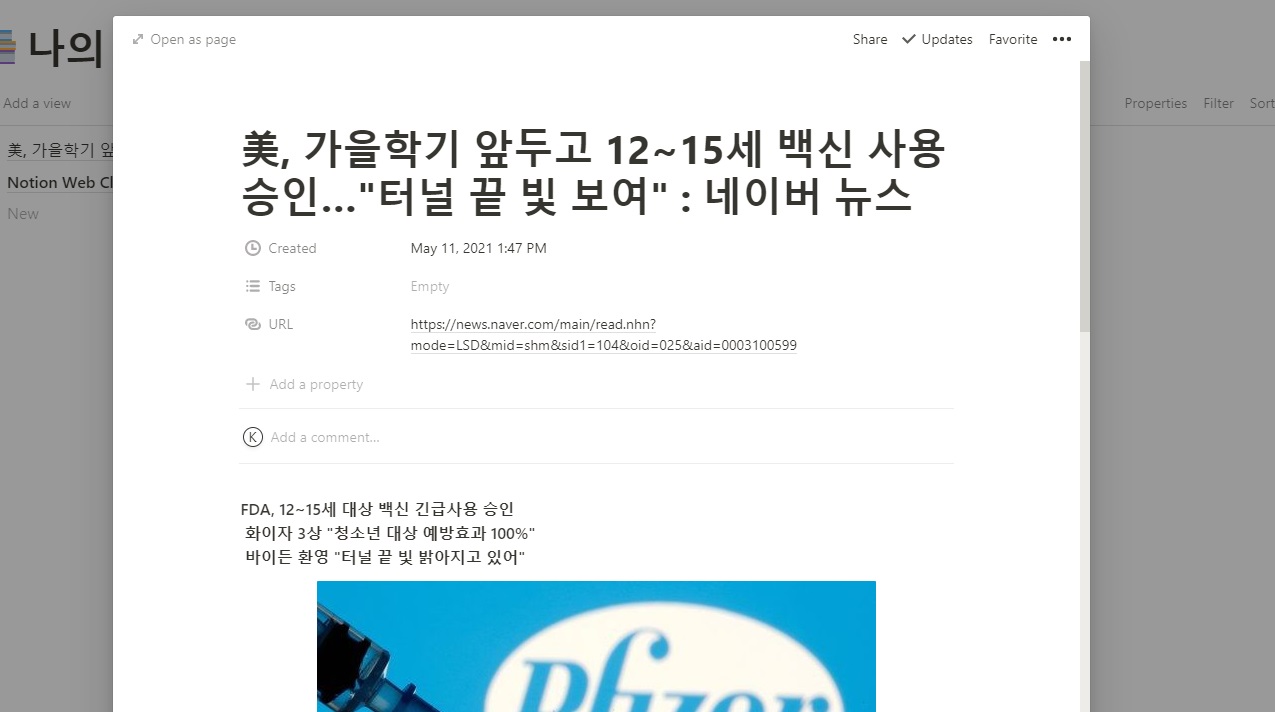
| Notion 꼭 필요한 필수 기능 Web Clipper (0) | 2021.05.11 |
| 앱테크로 누구나 쉽게 돈벌자 TOP 5 (0) | 2021.04.13 |
| [buntu] 우분투 Windows 폴더 공유하기 (0) | 2021.04.12 |