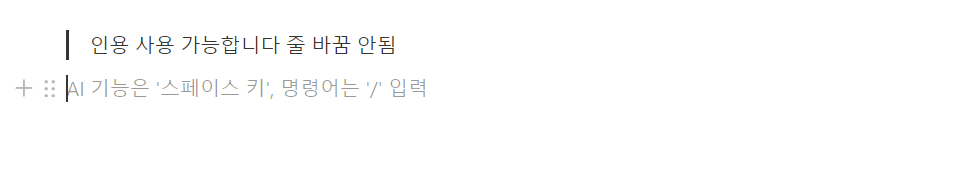
Notion에서 사용할 수 있는 인용, 콜 아웃 블록은 일반적으로 줄 바꿈(개행처리)가 안됩니다.

인용 블록 사용 시 Enter을 클릭하면 다른 행으로 넘어갑니다.

콜 아웃 블록도 동일하게 Enter을 클릭하면 다은 행으로 넘어갑니다.
Excel처럼 Alt + Enter를 사용해도 안됩니다.

Notion(노션)은 Alt가 아닌 Shift를 사용해서 줄 바꿈(개행처리)을 처리할 수 있습니다.
Shift + Enter
Notion(노션)에서는 Shift + Enter을 사용해서 인용, 콜 아웃 줄 바꿈(개행처리)이 가능합니다.