오늘은 Windows 환경에서 플러터(Flutter) 설치 및 실행 방법을 알아보겠습니다. 플러터(Flutter)는 구글이 출시한 오픈 소스 크로스 플랫폼 GUI 애플리케이션 프레임워크입니다. 다양한 기능 및 버전업으로 많은 사랑을 받고 있는 프레임워크입니다.
플러터(Flutter)는 Android 및 다양한 개발 프로그램에 사용 가능합니다. 전 Android에 사용하기 위해서 먼저 Android Studio를 설치했습니다.
https://developer.android.com/studio
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
위 사이트를 방문해서 Android Studio를 설치합니다. 구 버전이 설치되어 있다면 새 버전으로 변경하는 것도 좋습니다. Android Studio 설치 후 직접적으로 Android Studio를 사용하지 않고 ADB를 실행하려면 반드시 sdk path 등록이 필요합니다.
https://docs.flutter.dev/development/tools/sdk/releases?tab=windows
Flutter SDK releases
All current Flutter SDK releases, stable, beta, and master.
docs.flutter.dev
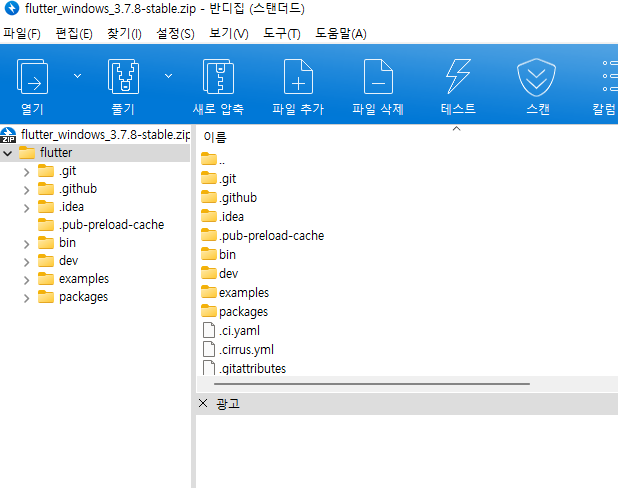
이제 가장 중요한 플러터(Flutter)를 설치해야 합니다. Flutter SDK 사이트에 방문해서 최신 버전을 다운로드합니다. 다운로드 시 바이러스로 인식하는 문제가 있지만, 전 그냥 해제하고 다운로드했습니다. 정상적으로 다운로드되었다면, 압축을 해제합니다.

환경 설정으로 path를 등록하기 위해서 가장 자주 사용하는 폴더에 압축을 해제하는 게 좋습니다.

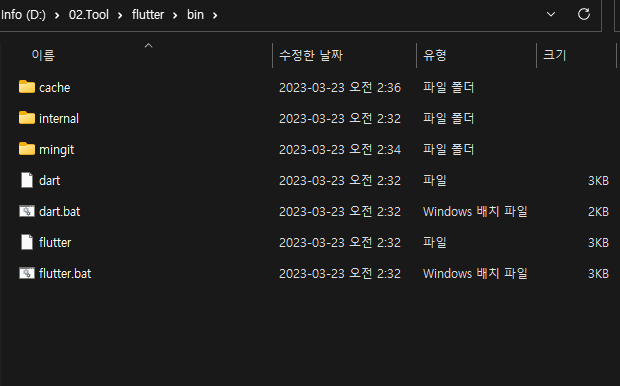
정상적으로 압축이 해제되었다면, bin 폴더를 확인할 수 있습니다.

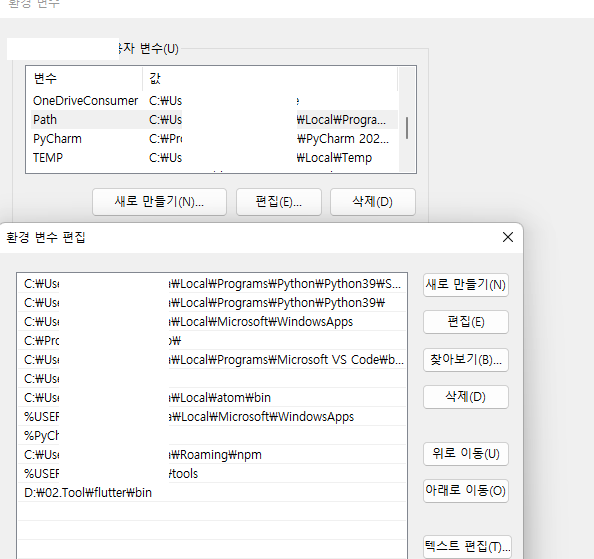
환경설정에서 path 변수에 편집을 클릭해서 압축해제된 플러터(Flutter) bin 폴더를 입력합니다.

환경설정이 정상적으로 등록되었다면, 'flutter doctor' 명령어로 설치 상태를 확인할 수 있습니다.

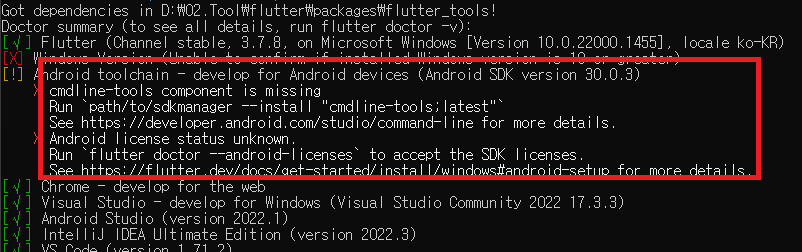
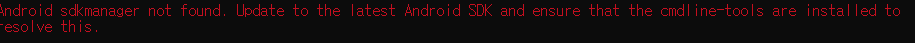
녹색으로 체크되면 정상이고 빨간색은 오류입니다. 오류 내용을 확인하면 설치 확인 시 Android SDK licenses 동의가 필요하다고 합니다. 친절하게 'flutter doctor --android-licenses'를 입력하라고 합니다. 그런데 입력하면 오류가 발생합니다. 이를 해결하기 위해서 Android studio에서 Tool을 설치가 필요합니다.

Androdi studio 실행 후 'settings' 메뉴에서 'System Settings' 메뉴를 선택합니다.

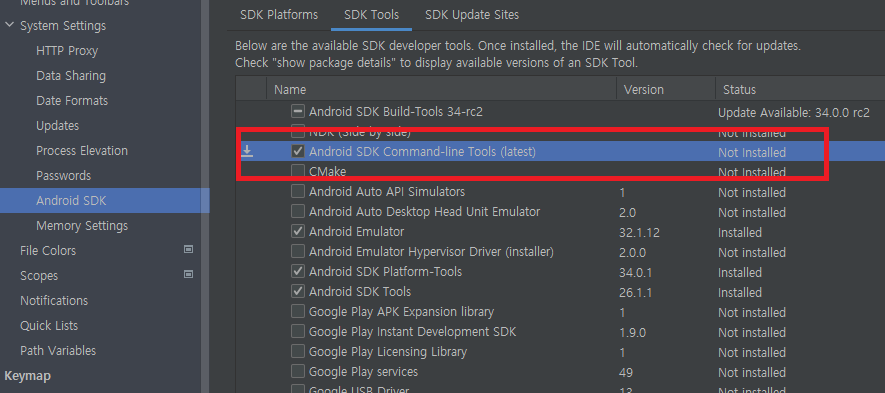
하위 항목에서 Android SDK 메뉴를 선택하고 SDK Tools 탭으로 이동 후 하단에 있는 "Android SDK Command-line Tools"를 체크하고 설치합니다. 정상적으로 설치되었다면 라이선스 동의 명령어 'flutter doctor --android-licenses' 입력하고 확인하면 정상적으로 모두 녹색으로 체크됩니다. 이제 Android Studio에서 Flutter Plugin 설치가 필요합니다.

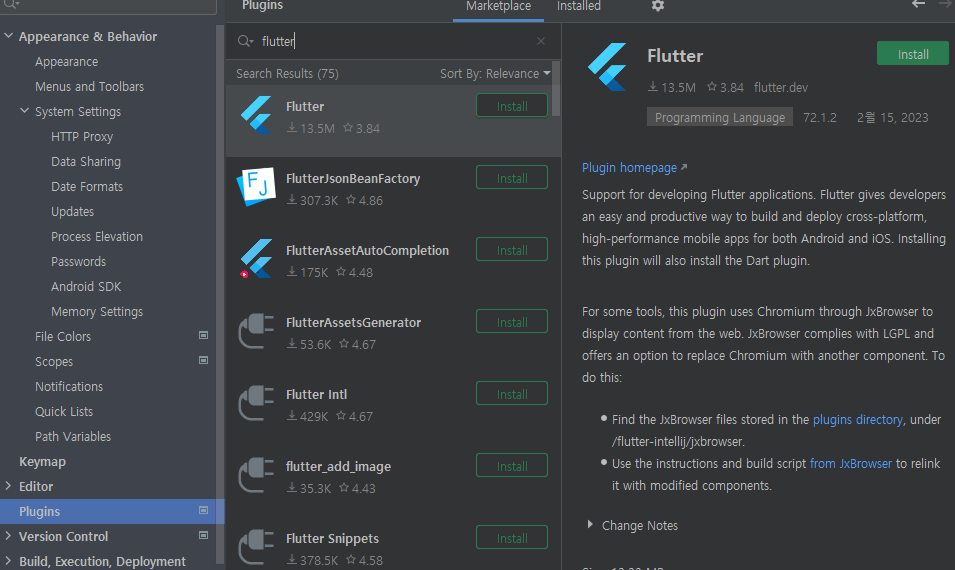
Android Studio 실행 후 'Settings' 메뉴에서 하단에 있는 'Plugins' 메뉴를 선택하고, 상단에 있는 검색에서 Flutter를 입력 후 설치합니다.

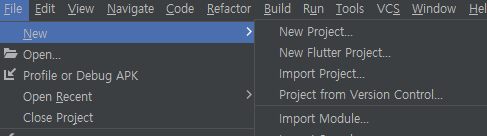
정상적으로 설치되었다면, File 메뉴에서 'New Flutter Project' 메뉴를 확인할 수 있습니다.

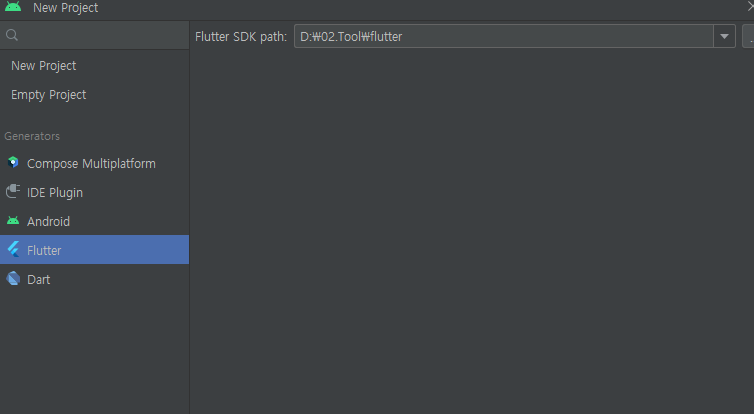
'New Flutter Project' 메뉴를 선택하고 하단에 있는 'Flutter' 클릭하면 왼쪽에 SDK path를 입력해야 합니다. 압축해제된 경로를 입력하고 'Next' 버튼을 클릭하면 Flutter Project를 생성할 수 있습니다.

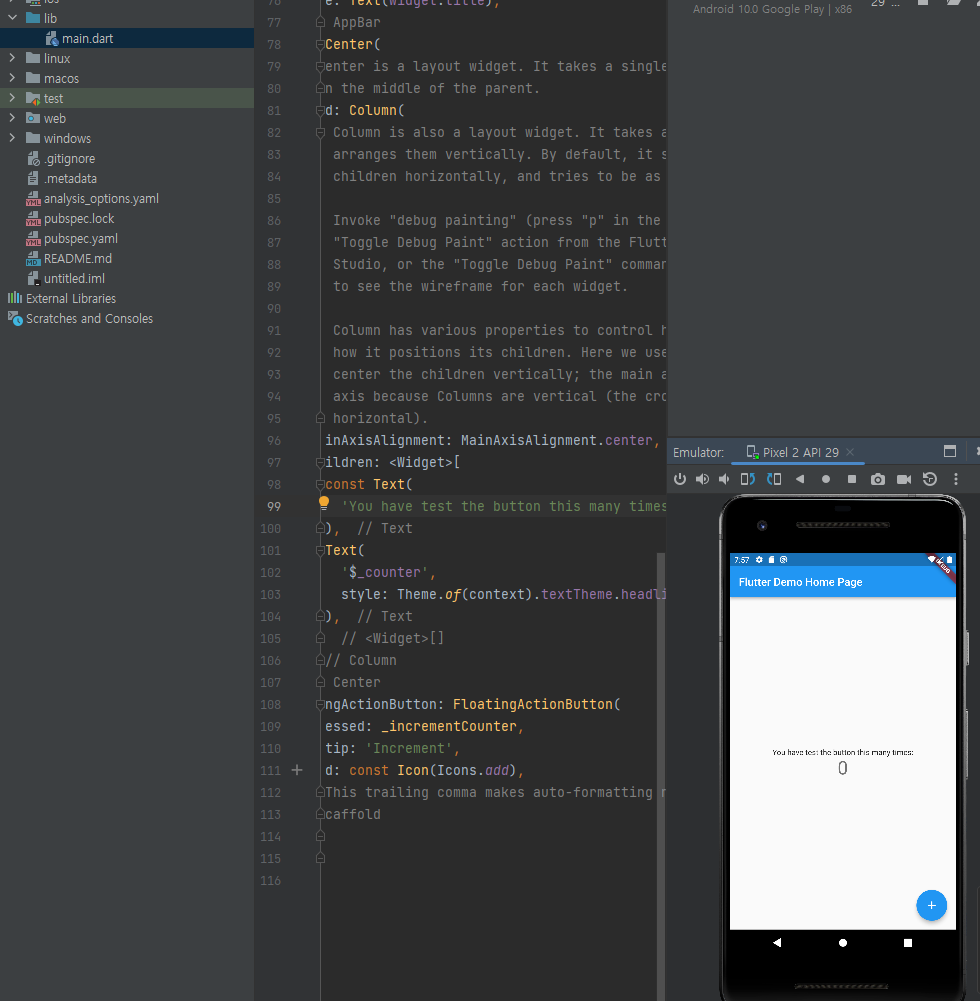
정상적으로 설치되었다면 Project가 생성되고, IOS, Android, Windows 항목을 확인할 수 있습니다. 플러터(Flutter)는 lib 폴더 아래에 있는 main.dart 파일로 실행할 수 있습니다. const Text 항목을 변경하고 실행하면 'Flutter Demo Home Page' 앱 화면을 확인할 수 있습니다. 감사합니다.

'IT 나라 > IT 정보' 카테고리의 다른 글
| 플러터(Flutter) No Connected Device Found 해결 (0) | 2023.04.10 |
|---|---|
| Windows C드라이브 용량 줄이기 hibefil 파일 pagefile 파일 삭제 방법 (0) | 2023.04.03 |
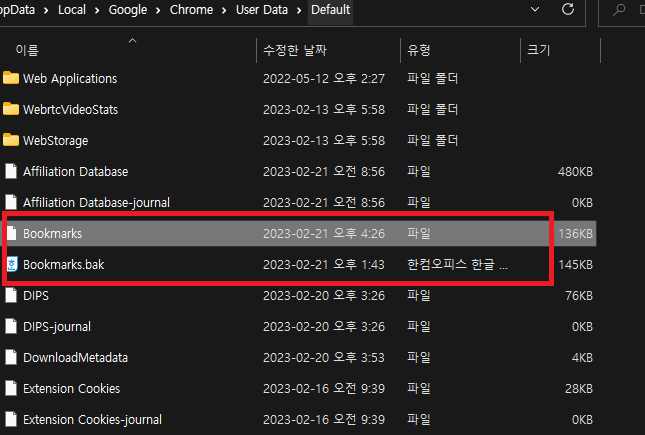
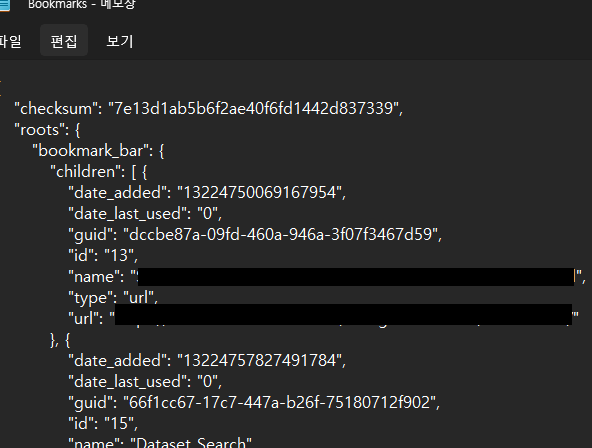
| 크롬 즐겨찾기 및 북마크 백업 및 삭제 관리 방법 (0) | 2023.02.24 |
| 크롬 티스토리 HTTP ERROR 400 오류 해결 방법 (0) | 2023.02.22 |
| JetBrains IntelliJ 교육용 라이선스 갱신 방법 (0) | 2023.01.05 |